+1
Projet UI - Vos retours sur le design
Je plussoie le fait qu’il faille avoir un peu de orange qui est l’identité du site, des liserés à droite à gauche deci delà me paraîtraient bien !
le logo complet ou un truc allégé faisant apparaitre c2c.org ?! je pensais que le fait qu’il soit allégé n’était du qu’au fait que ça soit la maquette (pour la distinguer du site actif)
Carine
@Bubu, tu n’as pas à être « choqué », ta vérité n’est pas forcément universelle. J’aimerais bien pour ma part le fait que cette mouture reste un peu épurée en terme de design. Il faut évidemment coloriser deux trois choses en orange pour identifier du premier coup d’œil le fait que nous sommes sur C2C.
J’aime beaucoup le logo épuré. Il est plus dans la mouvance flat et material design actuelle.
j’aime bien cette version de Bubu
et en essayant les pictos en orange et non bleu ? histoire d’éviter le sapin de Noel ?
La charte graphique v6, c’est orange et vert non ? Dans l’idéal, il faudrait virer le plus de bleu possible …
Merci pour les exemples ! Perso je crois que si on veut favoriser les contrastes (nécessaires pour les déficients visuels), je préfère un noir sobre et rappelant le logo que du bleu (effet sapin de noel).
C’est un avis perso !
Point mineur design :
Pour le bouton d’affichage en vignettes, je trouve personnellement le 3x3 plus compréhensible que le 2x2 actuel :
Surtout à côté du bouton d’affichage en ligne qui comporte trois lignes.
Sur la gauche, c’est moins lourd visuellement.
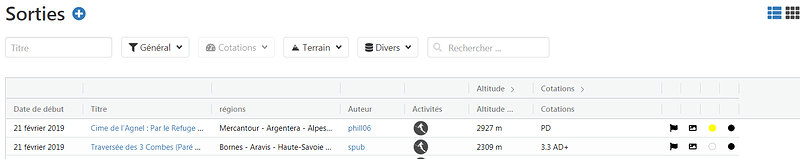
 Solution 2
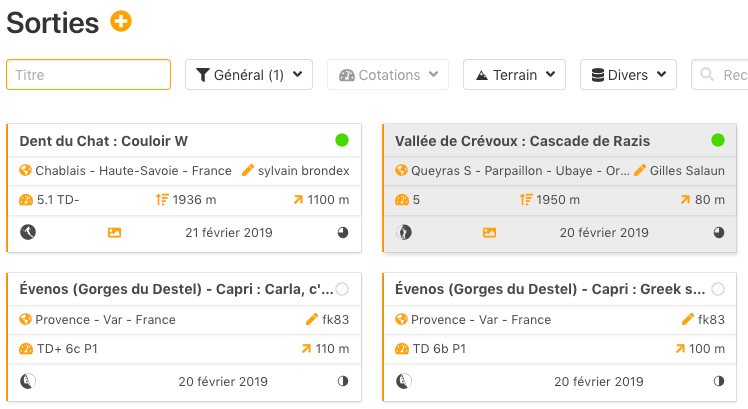
Solution 2
(et dans la joie et la bonne humeur !  )
)
Assez d’accord. Je passerai aussi le + en orange, ainsi que le bordereau autour du filtre « titre ».
C’est sobre. Peut-être tester par analogie v6 icone activité en noir (avant= vert), mais autres picto (non variables) en orange (iso v6) ou vert ?
Sur la version liste, pourquoi pas alterner une ligne blanche et une grisée pour plus de lisibilité ? avec survol vert orange?
Orange me parait bien mieux !
Sur une seule card je trouve que les pictos orange rendent les infos plus lisibles. Par contre quand il y en a plusieurs, c’est peut être un peu trop.

Noir >= orange >>> vert
Hello, perso j’aime bien le nouveau design, par contre la version « tout bleu » (en simplifiant), fait à mon sens tristoune, ça manque de peps et comme la majorité des photos sont en teintes bleuâtres un peu, ça donne un truc qui manque beaucoup de contraste à mon goût. On peut ne pas aimer l’orange, mais ça permet ça quand même.
C’est un peu entre le design et la fonctionnalité : sur un xreport, la date n’est reprise nulle part (ou alors je suis aveugle), exemple.
Ne faudrait-il pas mettre l’onglet en orange ? Sur mobile, ca aide.
On ne pourrait pas utiliser uniquement les repliables ?
- edit : je me rends compte que non en fait, car ça ferait trop peu d’info par défaut
Edit :
Par ailleurs, je note que sur la carte (sur un document), je ne peux souvent (pas toujours) agrandir que jusqu’à l’échelle 500 m.
- encore edit : en fait, pour la carte, ça doit venir du serveur (service).
(Bon, ben voilà un message qui s’est résolu par soi même. Tant mieux.
Je reviens sur les icones pour l’activité : est-ce que la taille n’est pas un peu trop faible, ce ne serait pas mieux de reprendre la taille de la V6 ?
sinon ok pour privilégier le contraste.
pour l’affichage en liste. Il n’y aurait pas moyen de faire en sorte d’ajuster les largeur des colonnes pour éviter que les dernières soit masquées (en tout cas sur les écrans larges) ?
concernant les documents, je n’aime pas trop le style des titres de sections, je trouve qu’il faudrait réduire la taille sensiblement… Par contre il faudrait un peu de design pour mieux identifier les sections (léger cadre pour chaque section)
NB. par section, je veux parler de "Description ", « Remarques » etc
Je trouve aussi qu’il y a confusion entre les titres de section et les titre des champs textuels
De toute façon il faudra aussi réduire en proportion les titres des champs textuels
Sur les pages sorties, je trouve que le ou les itinéraires associés pourrait être un peu plus visible. -> Ligne en gras ? cadre spécifique ?
C’est l’UI qui doit s’adapter
La solution 2 me va bien. Mais je mettrais le logo en entier.
+1. De manière générale, je préfère qu’on remplace le bleu par du orange (couleur des boutons, des sections, des pictos…)
Je préfère la version proposée ici Projet UI - Vos retours sur le design
D’accord avec toutes les remarques de Jose : Projet UI - Vos retours sur le design et en particulier :