Bonjour à tous,
Comme vous le savez peut-être déjà, un projet de refonte de l’interface utilisateur est en cours. Vous pourrez trouver dans le lien suivant une démo fonctionnelle de ce projet :
https://c2corg.github.io/c2c_ui
Le projet rentre maintenant dans sa dernière phase : travaux sur le design. Les objectifs de cette phase qui durera 1 mois sont les suivants :
- (continuer à) tester les fonctionnalités et l’ergonomie,
- et surtout, obtenir vos retours sur le design.
Le design étant par essence subjectif, vous êtes cordialement invités à exprimer vos avis, sans devoir nécessairement le justifier. N’hésitez pas également à aimer un post pour soutenir l’avis exprimé. Les développeurs se chargeront de compiler au mieux vos remarques, et essayeront de faire leur possible pour contenter le plus grand nombre. Néanmoins, au vu de la nature éminemment complexe de l’exercice, il sera très probable que certains de vos choix ne seront pas suivis. N’oubliez pas que rien n’est immuable 
À la fin de cette phase, un vote (modalité à discuter au sein de l’association) sera organisé afin de faire valider par les contributeurs cette nouvelle interface. En cas de réponse positive et d’accord par le CA de c2c association, le projet pourra alors passer en production.
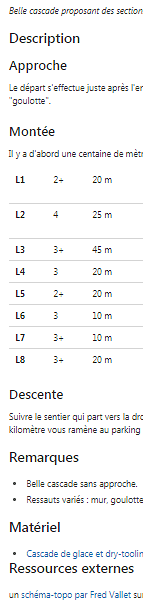
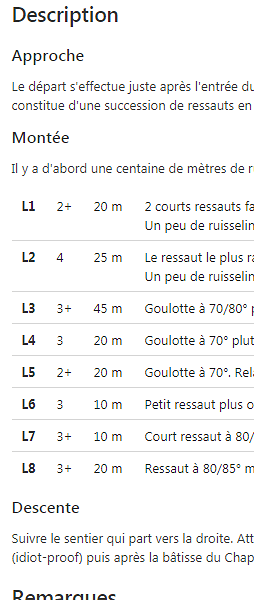
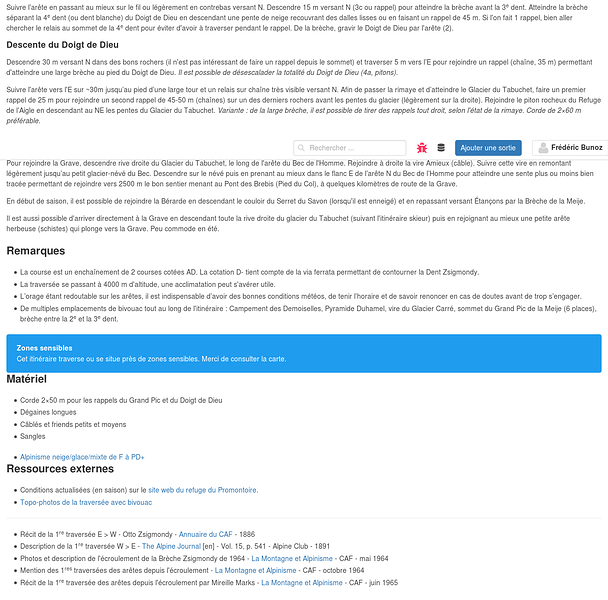
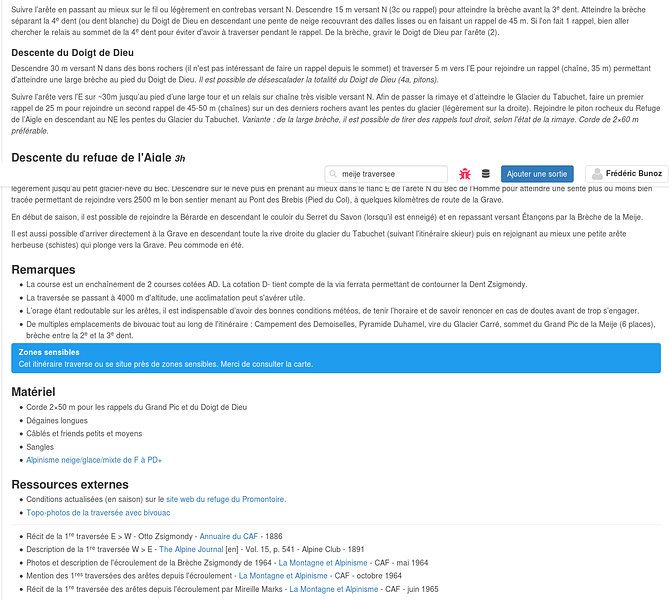
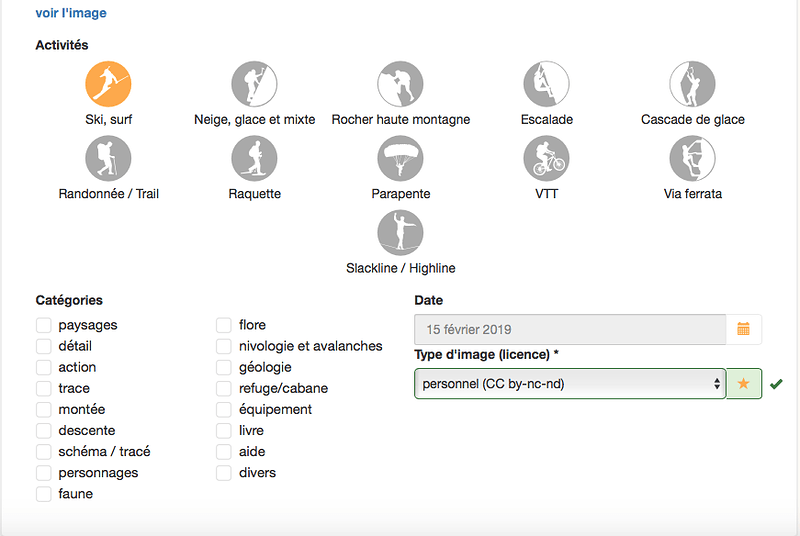
 ) je trouve l’icône de l’activité trop petite et donc peu visible « de loin » pour distinguer les activités.
) je trouve l’icône de l’activité trop petite et donc peu visible « de loin » pour distinguer les activités.