Point mineur design :
Pour le bouton d’affichage en vignettes, je trouve personnellement le 3x3 plus compréhensible que le 2x2 actuel :
Surtout à côté du bouton d’affichage en ligne qui comporte trois lignes.
Point mineur design :
Pour le bouton d’affichage en vignettes, je trouve personnellement le 3x3 plus compréhensible que le 2x2 actuel :
Surtout à côté du bouton d’affichage en ligne qui comporte trois lignes.
Sur la gauche, c’est moins lourd visuellement.
 Solution 2
Solution 2
(et dans la joie et la bonne humeur !  )
)
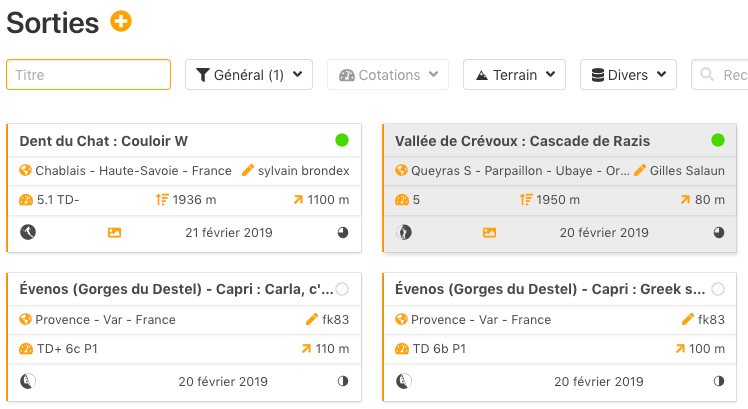
Assez d’accord. Je passerai aussi le + en orange, ainsi que le bordereau autour du filtre « titre ».
C’est sobre. Peut-être tester par analogie v6 icone activité en noir (avant= vert), mais autres picto (non variables) en orange (iso v6) ou vert ?
Sur la version liste, pourquoi pas alterner une ligne blanche et une grisée pour plus de lisibilité ? avec survol vert orange?
Orange me parait bien mieux !
Sur une seule card je trouve que les pictos orange rendent les infos plus lisibles. Par contre quand il y en a plusieurs, c’est peut être un peu trop.

Noir >= orange >>> vert
Hello, perso j’aime bien le nouveau design, par contre la version « tout bleu » (en simplifiant), fait à mon sens tristoune, ça manque de peps et comme la majorité des photos sont en teintes bleuâtres un peu, ça donne un truc qui manque beaucoup de contraste à mon goût. On peut ne pas aimer l’orange, mais ça permet ça quand même.
C’est un peu entre le design et la fonctionnalité : sur un xreport, la date n’est reprise nulle part (ou alors je suis aveugle), exemple.
Ne faudrait-il pas mettre l’onglet en orange ? Sur mobile, ca aide.
On ne pourrait pas utiliser uniquement les repliables ?
Edit :
Par ailleurs, je note que sur la carte (sur un document), je ne peux souvent (pas toujours) agrandir que jusqu’à l’échelle 500 m.
(Bon, ben voilà un message qui s’est résolu par soi même. Tant mieux.
Je reviens sur les icones pour l’activité : est-ce que la taille n’est pas un peu trop faible, ce ne serait pas mieux de reprendre la taille de la V6 ?
sinon ok pour privilégier le contraste.
pour l’affichage en liste. Il n’y aurait pas moyen de faire en sorte d’ajuster les largeur des colonnes pour éviter que les dernières soit masquées (en tout cas sur les écrans larges) ?
concernant les documents, je n’aime pas trop le style des titres de sections, je trouve qu’il faudrait réduire la taille sensiblement… Par contre il faudrait un peu de design pour mieux identifier les sections (léger cadre pour chaque section)
NB. par section, je veux parler de "Description ", « Remarques » etc
Je trouve aussi qu’il y a confusion entre les titres de section et les titre des champs textuels
De toute façon il faudra aussi réduire en proportion les titres des champs textuels
Sur les pages sorties, je trouve que le ou les itinéraires associés pourrait être un peu plus visible. -> Ligne en gras ? cadre spécifique ?
C’est l’UI qui doit s’adapter
La solution 2 me va bien. Mais je mettrais le logo en entier.
+1. De manière générale, je préfère qu’on remplace le bleu par du orange (couleur des boutons, des sections, des pictos…)
Je préfère la version proposée ici Projet UI - Vos retours sur le design
D’accord avec toutes les remarques de Jose : Projet UI - Vos retours sur le design et en particulier :
typo ?
Sur la page du Topoguide, le trait orange fait un peu bizarre, AMA, le trait serait meilleur en bleu (ou noir ?). D’ailleurs, l’horizon n’en ressortirait que mieux.
Je pense que @joseP parlait des pictos V6 (d’où la correction faite dans sa citation).
Je ferais l’inverse : tout en orange (sections, pictos) sauf les boutons +
Ah d’accord.[quote=« Loic_P, post:96, topic:237297 »]
Je ferais l’inverse : tout en orange (sections, pictos) sauf les boutons +
[/quote] L’image aussi ? 
Moi aussi.
Je préfère les pictos d’activité en bleu ou noir pour plus de contraste.
Les autres pictos des cards ou listes en noir ou gris, sauf le picto condition.
L’idée est d’éviter un design sapin de noël (pictos de différentes couleurs un peu partout) ou Fisher price (boutons et arrière plan multi color).