Et pis, il y a « Modifier ».
- Typo sur le bouton rouge :

Et pis, il y a « Modifier ».

Cependant, sur la maquette, l’activité Escalade a une nouvelle définition : Projet UI - Ergonomie
(il y a aussi un fil sur le forum interne de l’assoc)
Excuse moi, c’est une grossière erreur de ma part. Je vais corriger le message.
Bien.
Il reste ce point où
Discussion dédiée, ou simplement reprendre la V6 pour l’instant ?
Je trouve la solution proposée par Charles bcp plus lisible que la solution de la V6
Malgré les doublons des itinéraires multiactivités, le découpage par activité est intéressant car il permet un affichage des infos en tableau, avec des colonnes différentes selon l’activité (en particuliers pour les cotations), comme il y avait sur la V5.
Sur la V6, les boutons de filtrage des activités sont utiles, mais les résultats sont en vrac, donc quand on filtre sur 1 activité, puis 2, il faut fouiller pour trouver quels itinéraires ont été ajoutés.
Par contre, dans un itinéraire ou une sortie, la liste des itinéraires associés ne devrait pas être découpé par activité, car ça prend trop de place. Exemple.
Sur mobile, pas besoin de vraie card pour la liste des itinéraires d’un WP, mais une pseudo card permettant d’atteindre un itinéraire en cliquant n’importe où sur la ligne (sur les cotation, sur l’espace après le texte, etc). Avec une séparation par un filet gris clair ou autre, car le titre peut prendre plusieurs lignes et on ne voit pas bien où il commence. A cause de cela on se loupe plus facilement en cliquant.
En fait on peut avoir le même concept sur desktop, avec la ligne sur fond gris clair quand on passe la souris dessus.
V6 :
Maquette :
Quand tu cliques dessus, tu vas vers la carte des éléments similaires à proximité. C’est déjà pas connu de beaucoup (mais très pratique), si on met un petit icône cela devient encore plus secret non ?
A terme il y aura quantité de liens automatiques de ce genre, dans les itinéraires, sorties, etc.
On peut déjà mettre « itinéraires à proximite » et « sorties à proximite ». Ça fait donc 3 liens dans les pages des wp, itinéraires, sorties.
On peut les mettre dans la colonne de gauche, sous la liste des cartes associées.
Je ne vois pas de différence, mais j’imagine qu’il reste du CSS à modifier ?
Bien !
Je me rends compte qu’il serait utile d’avoir les pictos des poiints de passage, car il y a souvent des homonymes entre accès, site d’escalade, camping, …
Pour l’alpinisme (Escalade/RHM, NGM), le dénivelé des difficultés (ou la hauteur des difficultés si c’est un meilleur terme) est partie constitutive de la cotation et doit donc apparaitre quel que soit l’endroit.
J’ai ajouté ces points dans la liste.
SUPER initiative,
c’est encore plus beau que le précédent.
Seul petit bug, vu de chez moi,
les flèches pour faire défiler les photos de droite à gauche (après avoir cliqué la première)
sont petites et « collent » au bord de la page…alors qu’il y a largement la place de les mettres en + gros
et moins collées. (écran 15 pouces et zoom pour afficher de « petits » caractère")
continue en ce sens, c’est très chouette !
Bravo pour la nouvelle livraison !
Quand on passera au design je reviendrai sans doute avec la propal de mettre le dénivelé des diffs juste à côté des autres cotations techniques (idéalement juste après, un peu comme l’ordre des colonnes d’une L ).
Dans un itinéraire, on n’a pas accès au détail des cotations (intitulé de chaque cotation), et il n’y a pas d’info bulle sur les cotations (qui serait de toute façon inaccessible sur mobile il me semble).
On pourrait ajouter une boite dépliable avec le détail des cotations. Ca permettrait aussi d’ajouter l’aide contextuelle (qui n’existe pas en consultation mais il faudra la mettre un jour).
Par défaut, la boite serait repliée, avec juste une flèche à droite de la ligne des cotations.
Ah oui elles y sont bien, mais le temps de réaction est plus long que sur la V6, du coup je les avait pas vu.
En fait on pourrait avoir un temps de réaction nulle étant donné que la surface active est très faible.
Merci. Effectivement. Message supprimé:
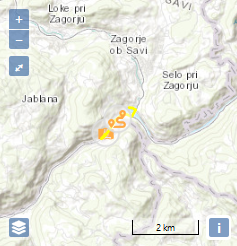
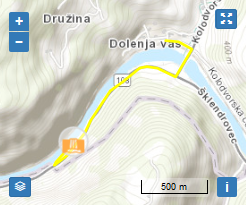
La différence d’échelle de la carte des itinéraires, c’est plutôt design ?
Maquette : Camptocamp.org developement builds

V6 : Camptocamp.org

Un plantage sur l’affichage d’une image : Camptocamp.org developement builds
En fait je voulais donner un exemple avec le champ texte « Auteur » renseigné, car j’ai vu ce matin qu’il n’est pas affiché (il y a l’intitulé mais le contenu est vide).
C’est le cas pour les images enregistrées sur un WP.