sur la page de recherche du topoguide, sur la V6 lorsqu’on survole un item sur la carte, il passe en surbrillance dans la liste. Ce n’est plus le cas dans la nouvelle UI
(j’utilise souvent pour pouvoir ouvrir dans un nouvel onglet en cliquant sur la l’item de la liste)
comme alternative plus efficace, ce serait bien de pouvoir ouvrir le document dans un nouvel onglet en cliquant directement sur l’item de la carte (ce serait une amélioration / V6)
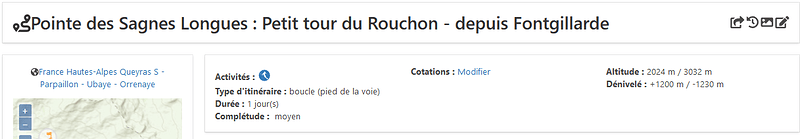
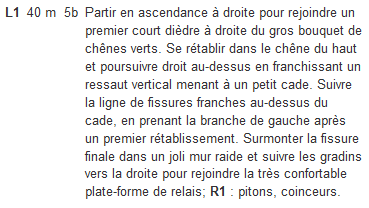
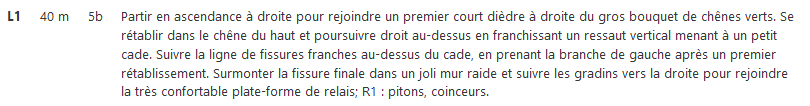
Sur la page de consultation d’une sortie, concernant l’ordre des champs, je pense qu’il vaut mieux conserver le champ « Description de l’itinéraire » en haut comme sur la V6 (on a besoin de cette info pour comprendre le champ condition et les com perso)
sur la page d’une sortie : ajouter une virgule entre les participants inscrits et non inscrit
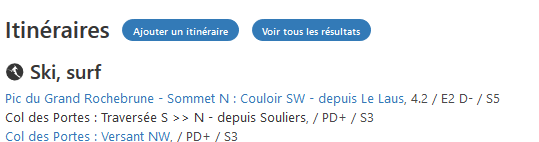
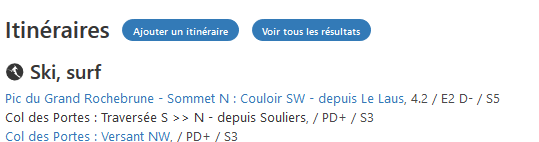
dans une liste d’itinéraire (sur une page sommet) lorsque la cotation ski toponeige est absente, il y a un « / » en trop





 )
)