Quand tu cliques dessus, tu vas vers la carte des éléments similaires à proximité. C’est déjà pas connu de beaucoup (mais très pratique), si on met un petit icône cela devient encore plus secret non ?
Projet UI - Ergonomie
A terme il y aura quantité de liens automatiques de ce genre, dans les itinéraires, sorties, etc.
On peut déjà mettre « itinéraires à proximite » et « sorties à proximite ». Ça fait donc 3 liens dans les pages des wp, itinéraires, sorties.
On peut les mettre dans la colonne de gauche, sous la liste des cartes associées.
Je ne vois pas de différence, mais j’imagine qu’il reste du CSS à modifier ?
Bien !
Je me rends compte qu’il serait utile d’avoir les pictos des poiints de passage, car il y a souvent des homonymes entre accès, site d’escalade, camping, …
Pour l’alpinisme (Escalade/RHM, NGM), le dénivelé des difficultés (ou la hauteur des difficultés si c’est un meilleur terme) est partie constitutive de la cotation et doit donc apparaitre quel que soit l’endroit.
- Dans la liste des itinéraires d’un WP, il n’y a pas le picto indiquant une trace GPS.
- L’extend de la carte d’un itinéraire ne montre pas toujours tous les WP : Camptocamp.org developement builds
J’ai ajouté ces points dans la liste.
SUPER initiative,
c’est encore plus beau que le précédent.
Seul petit bug, vu de chez moi,
les flèches pour faire défiler les photos de droite à gauche (après avoir cliqué la première)
sont petites et « collent » au bord de la page…alors qu’il y a largement la place de les mettres en + gros
et moins collées. (écran 15 pouces et zoom pour afficher de « petits » caractère")
continue en ce sens, c’est très chouette !
Bravo pour la nouvelle livraison !
Quand on passera au design je reviendrai sans doute avec la propal de mettre le dénivelé des diffs juste à côté des autres cotations techniques (idéalement juste après, un peu comme l’ordre des colonnes d’une L ).
Dans un itinéraire, on n’a pas accès au détail des cotations (intitulé de chaque cotation), et il n’y a pas d’info bulle sur les cotations (qui serait de toute façon inaccessible sur mobile il me semble).
On pourrait ajouter une boite dépliable avec le détail des cotations. Ca permettrait aussi d’ajouter l’aide contextuelle (qui n’existe pas en consultation mais il faudra la mettre un jour).
Par défaut, la boite serait repliée, avec juste une flèche à droite de la ligne des cotations.
Ah oui elles y sont bien, mais le temps de réaction est plus long que sur la V6, du coup je les avait pas vu.
En fait on pourrait avoir un temps de réaction nulle étant donné que la surface active est très faible.
Merci. Effectivement. Message supprimé:
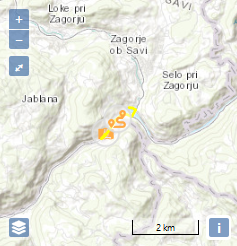
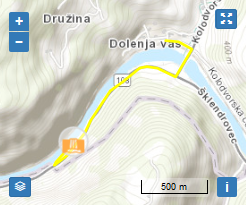
La différence d’échelle de la carte des itinéraires, c’est plutôt design ?
Maquette : Camptocamp.org developement builds

V6 : Camptocamp.org

Un plantage sur l’affichage d’une image : Camptocamp.org developement builds
En fait je voulais donner un exemple avec le champ texte « Auteur » renseigné, car j’ai vu ce matin qu’il n’est pas affiché (il y a l’intitulé mais le contenu est vide).
C’est le cas pour les images enregistrées sur un WP.
https://www.camptocamp.org/waypoints/582075/fr/robanov-kot
https://c2corg.github.io/c2c_ui/#/waypoints/582075/fr/robanov-kot
- pour une liste de sortie, l’activité peut être utile surtout pour la liste de sorties associées à un point de passage (mais aussi pour un doc « itinéraire » adns le cas d’iti multiactivité, mais c’est très marginal)
- pour la liste d’itinéraire, l’affichage actuel de la longueur des difficulté n’est pas satisfaisant car on peut la confondre avec le dénivelé.
- on peut éventuellement ajouter une icone devant ?
- le dénivelé positif est aussi une info importante (au moins pour le ski, l’alpi, la rando, le vtt) une autre proposition : "xxxx, +1500 m (250 m), xxxx " pour un dénivelé de 1500m avec la longueur des difficulté de 250m (c’était comme ça sur la V5 non?)
- coté design, je trouve que ça fait un gros bloc indigeste de sigles et chiffres , qqs idées en vrac :
- mettre une mini rose des vents pour l’orientation ? ou alors des pastilles (ie. abréviation N, NW sur fond sombre)
- identifier le bloc des cotations (fond sombre ? couleurs? cadre arrondi façon tag ? police en gras ?)
Ayé.
L’ergo cé fini, non ? (hormis sujets dédiés)
BRAVO CHARLES !
J’imagine que tu vas prendre ton weekend, et qu’on continuera ensuite avé le design.
Tu es pardonné si tu rentres ta sortie en rentrant. 
C’est top les raccourcis titre et balise L# dans les champ d’édition. Pour les raccourcis usuels, il manque celui pour les liens url.
Nice ! Rapide test : pourquoi ne pas l’avoir étendu d’entrée ? (ça rajoute un clic (inutile ?) )
Sinon en 3 minutes le piont de passage est créé. Parfait !
Edition rien vu de spécial
(sur la base demo)
Bonjour !
le bug est tjs présent (bon, c’est un détail vraiment pas si important, mais je préfère le signaler)
https://c2corg.github.io/c2c_ui/#/profiles/269315/fr/borutk
https://www.camptocamp.org/profiles/269315/fr
EDIT : Résolu. Bravo !