Depuis quelques mois un projet de migration technique de l’UI (interface utilisateur) de Camptocamp.org est en cours de réalisation.
Les objectifs de cette migration technique sont les suivants :
- Simplifier l’environnement de développement de l’UI : actuellement l’environnement de développement n’est pas évident à mettre en place et à maitriser. Cela décourage certains développeurs bénévoles.
- Simplifier la « stack technique » (ie les langages utilisés) : l’UI actuelle repose sur plusieurs langages. Cela oblige aussi les nouveaux développeurs à maitriser ces différents langages s’ils ne les connaissent pas.
- Avoir une UI avec les technos au goût du jour : les technologies du projet V6 ont été choisies en 2015, et depuis les technologies web ont fait d’énormes avancées qui nous permettront de répondre plus efficacement aux besoins des utilisateurs de Camptocamp.
Les conditions de réalisation de cette migration sont les suivantes :
- L’ensemble des fonctionnalités de l’UI V6 actuelle sont conservées.
- Les performances devront être au moins aussi bonnes que l’UI actuelle (et sans doute meilleures).
- Pas de perte de référencement.
- L’API n’est pas modifiée (sauf à la marge, en cas de besoin)
- Coût nul pour l’association : les développements sont réalisés uniquement par les développeurs bénévoles de l’association (principalement Charles, aidé par quelques autres, merci à eux).
- Des améliorations, notamment sur l’ergonomie, peuvent être apportées, si elles font l’objet d’un large consensus et qu’elles ne prennent pas plus de temps à réaliser que l’existant.
Les changements moins consensuels ou trop compliqués seront discutés après la mise en production d’une 1re version de la nouvelle UI. - L’association et la communauté sont fortement sollicités pour valider ces travaux
Le déroulement du projet s’effectue en 4 phases :
- phase de migration des fonctionnalités
- phase d’ergonomie
- phase de design
- phase de mise en prod
Actuellement la plupart des fonctionnalités (quasiment toutes) ont été réécrites dans la nouvelle UI. Nous allons démarrer la phase d’ergonomie. Pour cela, nous proposons à l’ensemble de la communauté de s’impliquer pour décider des meilleurs choix à faire. Cela pourra prendre la forme de discussions avec vote, pour les choix qui nécessitent un débat.
Une maquette permettant de voir l’avancement des travaux est disponible ici :
Camptocamp.org developement builds
Vous pouvez vous connecter en utilisant votre compte actuel. Cette maquette est branchée sur la base de données de production (en lecture seule) et sur celle de démo (pour les tests en écriture), il est possible de switcher de l’une à l’autre.
Mode d'emploi pour passer de la base de donnée de prod à celle de demo
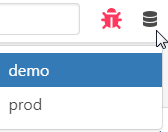
En haut à droite de la page, se trouve 2 icones :
- un scarabé rouge, indiquant que vous êtes sur une version en développement
- et une « pile de disque » : un survol de ce dernier ouvre un menu permettant de passer de la base de demo à la base de prod :
- demo : vieilles données, vous pouvez tester les fonction d’écriture.
- prod : données de production de camptocamp en temps réel, les fonctionnalités d’écriture sont désactivées, mais on peut ouvrir les formulaires d’édition.
A noter que si votre compte est trop récent (environ décembre 2017), vous ne pourrez pas vous connecter à la demo. L’accès en mode invité est possible, mais l’intérêt de la démo est de pouvoir tester des modifications.

Si certains ont des questions sur ce projet, elles sont les bienvenues.



