Ils sont beaucoup plus accessibles/visibles que sur la V6 où ils sont en bas de page.
Projet UI - Vos retours sur le design
oui oui c’est déjà beaucoup mieux. mais ça n’empêche pas d’améliorer encore 
Petite question : comment on vote?
Sur la carto associée à une itinéraire, je trouve qu’il n’est pas nécessaire de mettre le picto de l’emplacement de l’itinéraire lui-meme, mais seulement la trace gpx et les lieux associés ?
Exemple:
https://c2corg.github.io/c2c_ui/#/routes/1028066/fr/pointe-claire-versant-w
cela brouille. De plus, il faut peut-être revoir l’autre de superposition (gpx tout en bas ?)
C’est dommage de se limiter aux couleurs de pictos et logos pour les votes. J’ai rajouté quelques autres suggestions de vote, mais si tu préfères rester sur tes propositions de départ, supprime.
En gros : padding-top à 85px et padding-bottom à 15px
bonjour,
je n’ai pas tout suivi, du coup je suis peut-être hors sujet (si c’est le cas, désolée)
pour le bandeau vertical à gauche (logo, topoguide, sortie, forum…) ce serait bien de garder la cohérence avec le forum et d’avoir les mêmes couleurs
Il parait que ça fait sapin de Noël.
@Marmotaine, oui, je ense qu’on fera attention à ce que tout soit in fine raccord. Perso, je m’en fiche un peu de comment c’est, mais certains voulaient changer : cela changera aussi côté forum pour être raccord.
Du coup, si tu as un avis, expose-le, ce serait bien.
OK pour l’attaque.
Par contre, il y a un truc à régler sur l’ordre de superposition qui n’est pas consistant (parfois trace au dessus de wp, parfois en dessous, même pour un même type de wp).
eh bien je trouve que le noir et blanc, c’est tristounet et ce n’est pas la fine ligne orange qui égayera le tout. En fait, du coup, on se demande ce que ça vient faire là. Mais finalement, ce n’est que de la cosmétique et les goûts et les couleurs…
Beaucoup plus gênant, le noir et blanc met tout sur le même plan. Du coup, plus rien ne ressort et il faut faire un effort intellectuel et tout lire pour trouver l’info qu’on recherche. Du coup, les picto ne servent à rien puisqu’ils ne se détachent pas de l’écrit.
Autant je ne suis pas fan du bleu et je trouve effectivement que ça fait sapin de noël autant mettre un peu d’orange et de vert allège les pages et permet de s’y retrouver.
Je trouve que le design du forum est assez équilibré et ne fait pas sapin de Noël.
Par rapport aux cards, je les trouve assez difficiles à lire, on se retrouve avec plein de lignes. J’apprécierais un peu plus de contraste entre la card et le fond (légèrement grisé) qui permette de bien distinguer les différentes cards.
Pour les listes, je ne me prononce pas tant je déteste ce format. On se demande quand même pourquoi il y a tout ce bleu.
Le « dashboard »… j’ai encore pas compris comment on l’obtient, mais c’est vrai que je n’ai pas beaucoup cherché. Je remets tout juste mon nez dans ce sujet ; non, en fait je ne faisais que passer…
Bonjour @Marmotaine
Le dashboard, c’est en gros la page d’accueil de la v5, donc si tu n’aimes pas les listes, c’est pas dit que tu apprécies.
On peut reprendre la couleur verte du menu (idem design v6 actuel), c’est très facile à faire. Je rajoute aux votes.

C’est vraiment cool de pouvoir associer ou dissocier des images au Profil.
Merci !
J’étais sur ordi, je suis maintenant sur téléphone.
Actuellement, la trace est au-dessus des wp, mais en dessous du point itinéraire. Il faudrait que la trace soit tout au dessus, soit tout en dessous (ma préférence).
Hier j’avais un bug de zoom limité à 500m d’échelle, et j’avais des wp sommet au dessus de la trace. La sur tel je n’ai plus ce bug.
Je viens de tester la création d’itinéraire sur téléphone : il faudrait agrandir la carte, actuellement les boutons recentrer sur, choix fond de carte & Co recouvrent tout l’espace…
A dans une semaine !
Sur la page d’Accueil, pourquoi ne pas avoir une liste des Itinéraires en dessous de la liste des Dernières discussions du forum, comme sur le dashboard ?
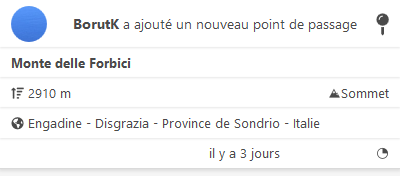
Merci @CharlesB d’avoir rempli l’espace sur les cards pour les points de passage, avec l’altitude ainsi que la précision quant au type de point de passage !

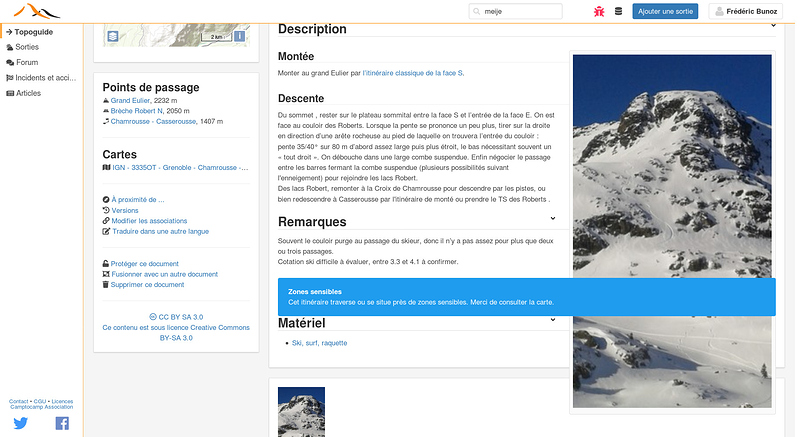
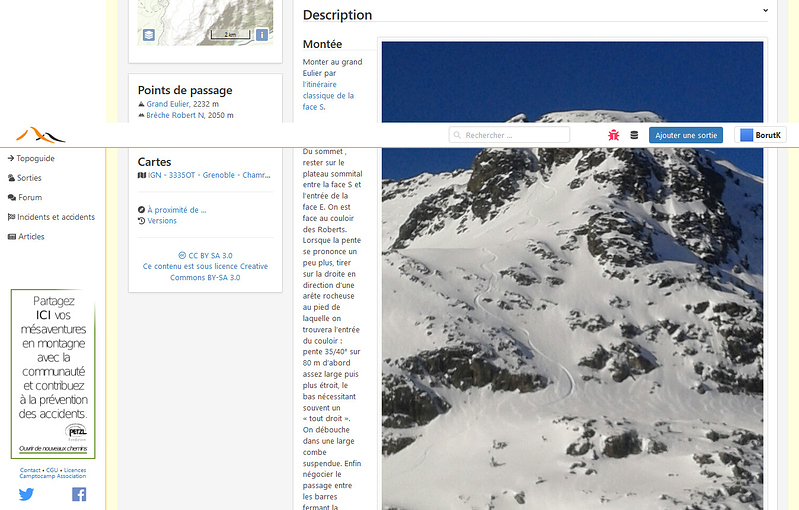
Il y a un problème avec les images insérées, qui sont agrandies démesurément (pas d’option « big » à l’insertion) :
Ya peut etre un pb avec ton screen.

Pour la taille c’est bon : medium.
[img=1087006 right /]Ben oui, la largeur de l’image est configurée pour faire 25% de la largeur de l’écran. Mais ce n’est pas à l’utilisateur de changer la largeur de l’écran pour éviter ce défaut, il faut ajouter un maximum sur la largeur ou hauteur de l’image.