Je ne vois pas de différence, mais j’imagine qu’il reste du CSS à modifier ?
Bien !
Je me rends compte qu’il serait utile d’avoir les pictos des poiints de passage, car il y a souvent des homonymes entre accès, site d’escalade, camping, …
Je ne vois pas de différence, mais j’imagine qu’il reste du CSS à modifier ?
Bien !
Je me rends compte qu’il serait utile d’avoir les pictos des poiints de passage, car il y a souvent des homonymes entre accès, site d’escalade, camping, …
Non, c’est à cause du serveur que j’utilise pour la maquette. C’est un pe technique, et inintéressant. En rapide, ca pète pas mal le scroll quand il y a un hash dans l’URL.
Ca sera bon quand on passera la maquette sur le serveur de demo de camptocamp.
Pour l’alpinisme (Escalade/RHM, NGM), le dénivelé des difficultés (ou la hauteur des difficultés si c’est un meilleur terme) est partie constitutive de la cotation et doit donc apparaitre quel que soit l’endroit.
Oui, je l’ai rajouté. Livraison ce soir ou demain soir.
J’ai ajouté ces points dans la liste.
SUPER initiative,
c’est encore plus beau que le précédent.
Seul petit bug, vu de chez moi,
les flèches pour faire défiler les photos de droite à gauche (après avoir cliqué la première)
sont petites et « collent » au bord de la page…alors qu’il y a largement la place de les mettres en + gros
et moins collées. (écran 15 pouces et zoom pour afficher de « petits » caractère")
continue en ce sens, c’est très chouette !
 sur une page sommet, la liste d’itinéraire ne comporte pas toutes les informations de la V6 : altitude max, dénivelé, longueur des difficultés, orientation, picto GPS
sur une page sommet, la liste d’itinéraire ne comporte pas toutes les informations de la V6 : altitude max, dénivelé, longueur des difficultés, orientation, picto GPS
 j’ai essayé de mettre les info pertinentes en fonction de l’endroit ou l’on se trouve. N’hésitez pas à faire des retours, en expliquant pourquoi une information est utile/inutile à un endroit donné.
j’ai essayé de mettre les info pertinentes en fonction de l’endroit ou l’on se trouve. N’hésitez pas à faire des retours, en expliquant pourquoi une information est utile/inutile à un endroit donné. dans un itinéraire, la liste des itinéraires associés ne devrait pas être découpé par activité, car ça prend trop de place. Exemple
dans un itinéraire, la liste des itinéraires associés ne devrait pas être découpé par activité, car ça prend trop de place. Exemple
 Liste des itinéraires/sorties associées :
Liste des itinéraires/sorties associées :
 outil d’association : rajouter de l’informations sur les liens.
outil d’association : rajouter de l’informations sur les liens. quand les photos sont enregistrées, elles n’apparaissent pas sur la sortie, il faut recharger la page
quand les photos sont enregistrées, elles n’apparaissent pas sur la sortie, il faut recharger la page si une image n’est pas associé à un document, mais insérée dans le markdown, un clic sur cette dernière ne l’affiche pas en grand
si une image n’est pas associé à un document, mais insérée dans le markdown, un clic sur cette dernière ne l’affiche pas en grand@noname: merci pour le retour 
Bravo pour la nouvelle livraison !
Quand on passera au design je reviendrai sans doute avec la propal de mettre le dénivelé des diffs juste à côté des autres cotations techniques (idéalement juste après, un peu comme l’ordre des colonnes d’une L ).
Dans un itinéraire, on n’a pas accès au détail des cotations (intitulé de chaque cotation), et il n’y a pas d’info bulle sur les cotations (qui serait de toute façon inaccessible sur mobile il me semble).
On pourrait ajouter une boite dépliable avec le détail des cotations. Ca permettrait aussi d’ajouter l’aide contextuelle (qui n’existe pas en consultation mais il faudra la mettre un jour).
Par défaut, la boite serait repliée, avec juste une flèche à droite de la ligne des cotations.
J’ai les infos bulles moi : 
Tu regardes ou ?
Ah oui elles y sont bien, mais le temps de réaction est plus long que sur la V6, du coup je les avait pas vu.
En fait on pourrait avoir un temps de réaction nulle étant donné que la surface active est très faible.
Merci. Effectivement. Message supprimé:
C’est mon caillou dans la godasse : je n’ai pas réussi à trouver une lib satisfaisante qui permette de faire cela. Bon, pour être honnete, j’ai pas bcp cherché non plus 
Du coup, en solution temporaire, j’ai utilisé le fonctionnalité de l’HTML: l’attribut title. Il a l’avantage de marcher partout, sans aucun bug, et de ne pas nécessiter de bidouille CSS/JS. Mais le delai est en effet un peu lent, et pas paramétrable 
Je garde ca dans un coin de ma tête, dès que j’ai un peu de temps pour farfouiller dans les outils qui permettent de faire cela.
@BorutK, je pens que Bubu parle de l’affichage pour un itinéraire, pas la page qui liste les documents.
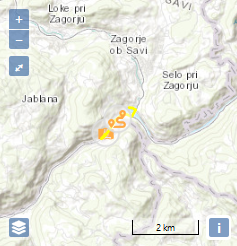
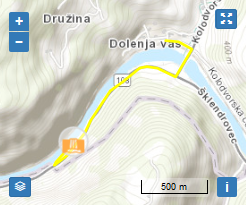
La différence d’échelle de la carte des itinéraires, c’est plutôt design ?
Maquette : Camptocamp.org developement builds

V6 : Camptocamp.org

non, c’est normal, le zoom va s’adapter en fonction des elements present sur la carte. D’ailleurs, c’est un peu buggé, cf le message de bubu juste au dessus. (réponse à coté de la plaque)
Le niveau de zoom minimum est différend, c’est un peu volontaire de ma part. Je trouve le niveau de la V6 trop petit, car en première approche, tu as besoin d’avoir un peu plus de hauteur de vue pour situer l’endroit. tu as toujours possibilités de zoomer plus à la demande. Choix arbitraire de ma part, hésitez pas à ne pas être d’accord.
 le viewer d’image en grand rame salement lorsuq’il y a trop de photos. Essayer Camptocamp.org developement builds
le viewer d’image en grand rame salement lorsuq’il y a trop de photos. Essayer Camptocamp.org developement builds
 Sur la page de consultation d’une sortie, concernant l’ordre des champs, je pense qu’il vaut mieux conserver le champ « Description de l’itinéraire » en haut comme sur la V6 (on a besoin de cette info pour comprendre le champ condition et les com perso)
Sur la page de consultation d’une sortie, concernant l’ordre des champs, je pense qu’il vaut mieux conserver le champ « Description de l’itinéraire » en haut comme sur la V6 (on a besoin de cette info pour comprendre le champ condition et les com perso) ordre des champs à l’affichage des sorties
ordre des champs à l’affichage des sorties sur la page d’une sortie : ajouter une virgule entre les participants inscrits et non inscrit
sur la page d’une sortie : ajouter une virgule entre les participants inscrits et non inscrit les photos liées aux profils user ne sont pas affichées
les photos liées aux profils user ne sont pas affichées Sur Profil, la carte apparait par défaut, même s’il n’y a pas de géolocalisation.
Sur Profil, la carte apparait par défaut, même s’il n’y a pas de géolocalisation. La carto d’un itinéraire ne montre pas forcément tous les WP associé (zoom trop serré). Exemple.
La carto d’un itinéraire ne montre pas forcément tous les WP associé (zoom trop serré). Exemple. Longueur de l’itinéraire : les longueurs sont en mètres (alors qu’elles sont en kilomètres sur la V6).
Longueur de l’itinéraire : les longueurs sont en mètres (alors qu’elles sont en kilomètres sur la V6). Sur Itinéraire, si la section Matériel est vide, le titre de section apparait tout de même (exemple : maquette, V6).
Sur Itinéraire, si la section Matériel est vide, le titre de section apparait tout de même (exemple : maquette, V6). lazy load sur le viewer d’image.
lazy load sur le viewer d’image.Un plantage sur l’affichage d’une image : Camptocamp.org developement builds
En fait je voulais donner un exemple avec le champ texte « Auteur » renseigné, car j’ai vu ce matin qu’il n’est pas affiché (il y a l’intitulé mais le contenu est vide).
En cours de livraison, je n’avais pas pris en compte le fait qu’une image pouvait ne pas avoir d’activitées
C’est le cas pour les images enregistrées sur un WP.
D’ailleurs, author et creator sont traduit pareil dans transifex