sur écran PC le bandeau bleu masque les titres des sorties, si jamais on veut pas le désactiver tout de suite…
(pas fait de capture sorry)
Projet UI - Vos retours sur le design
Sur l’UI en italien, dans la colonne gauche, mettre peut-être seulement :
Incidenti e Accidenti
car le titre actuel est trop long.
(idem pour certaines autres langues)
(dans le texte ![]() c’est « incidenti » et non « incedenti ». Bon là, je sais que c’est du pinaillage, mais pourquoi pas le mentionner, sinon j’oublie.)
c’est « incidenti » et non « incedenti ». Bon là, je sais que c’est du pinaillage, mais pourquoi pas le mentionner, sinon j’oublie.)
EDIT :
@CharlesB
Excuse moi, je n’avais pas remarqué que c’est pareil sur la prod. Forget it.
Pas star, mais on peut en discuter a l’occasion si besoin
Une remarque qui ne vaut pas pour le design, quoi que, mais pour l’ergonomie !.
Au début de la V6, il était plausible de modifier les caractéristiques des photos, notamment les horaires et ainsi de caler des photos rapportées sans avoir de décalages intempestifs.
Qu’en est-il du rétablissement de cette fonction simple pour une vie belle chic et pas chère ?.
CharlesB
D’abord, merci pour ton éloge.
En suite, je situe ma demande dans le premier cas, ce qui semble faire partie de tes attributions.
Donc je te présente la chose :
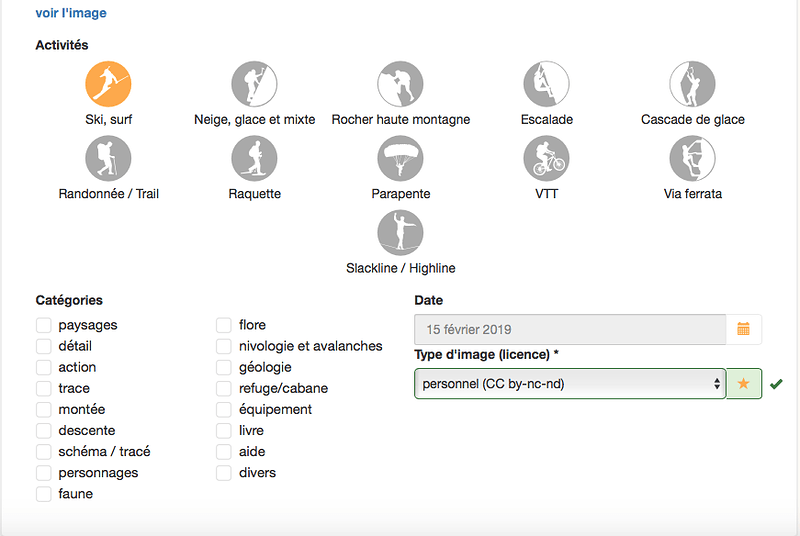
- précédemment dans une première version de la V6 sous « Date » exister une case « Heure » qui était fort appréciable afin de moduler les photos insérées et ainsi de respecter un ordre chronologique aux images de la sortie ;
- lors d’une évolution de la V6 cette case a disparue donc la possibilité de modifier le paramètre heure.
Ci-joint la capture d’écran.
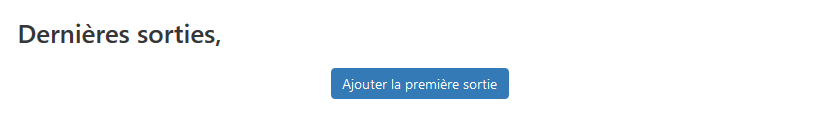
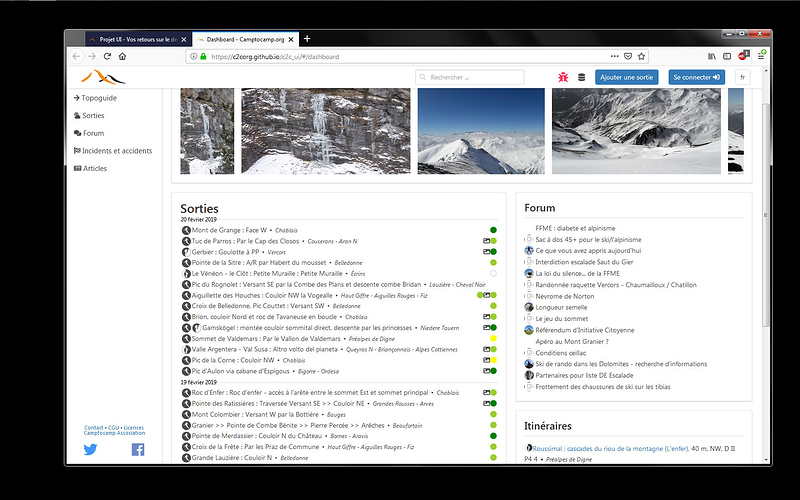
- Quand il n’y a pas de sortie pour un itinéraire, la virgule n’est pas trop justifiée dans le titre de section Dernières sorties :
(Camptocamp.org developement builds)
Screen :
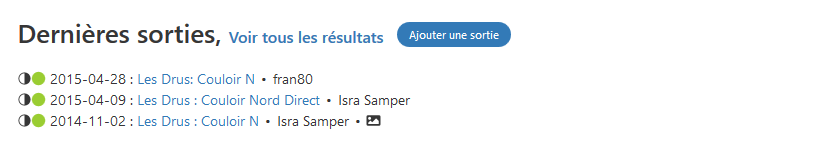
- Les boutons ne sont-ils pas trop différents les uns des autres ?
Screen :
(Camptocamp.org developement builds)
J’adore cette idée de retrouver la liste comme sur l’ancien C2C
Pour le Résumé sur ce document : Camptocamp.org developement builds
Screen :
Voici le résultat sur card :

Il manque l’espace. Est-ce un bug Markdown pour <sup> dans les Résumés ?
OK.
Ah ben tiens pendant qu’on y est

Une espace entre le lien et le bouton ?
(sur profil)
@Camptocamp-Association
Dans le message initial, il serait sans doute bon de faire référence explicite au Suivi des points design et au processus wiki. On pourrait aussi ajouter que les utilisateurs ne doivent pas hésiter à se connecter sur le Projet UI.
Si je comprend bien la case horaire est livrée toute chaude !.
Ce sera un plus pour tout en chacun.
Fini les images de descente avant la montée etc…
Après usage, j’ai l’impression que la solution du bouton utilisé pour la carte pourrait aussi être adoptée pour la fonction list/cards, c’est à dire du type bouton unique (mais avec quel icône ?).
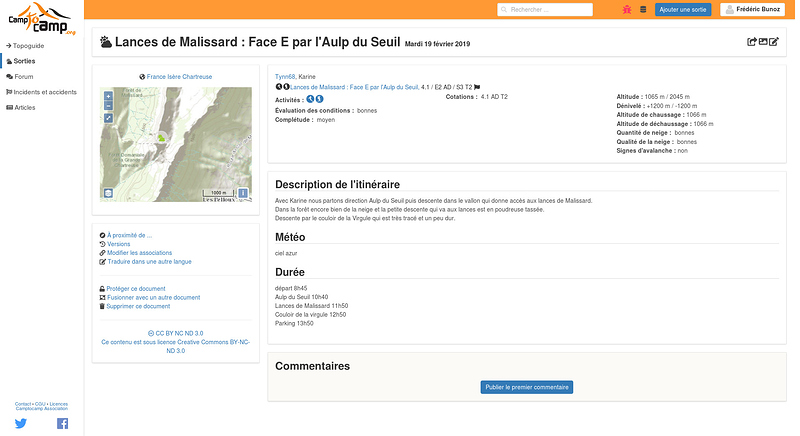
- EDIT (autre point)

Les trois points après
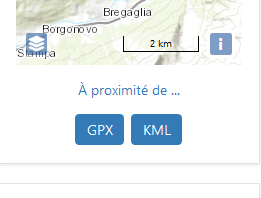
À proximité de ...
devraient être accolés (orthographe)
À proximité de...
(il ne faudrait par ailleurs pas que ça donne l’impression de « À proximité de GPX »)
Voilà entre autres pourquoi je préférais que ce lien se trouve ailleurs dans la colonne de gauche, dans une section contenant une dizaine de liens de ce genre (WP à proximité, itinéraires à proximité, itinéraires similaires à proximité, sorties à proximité, sorties du même jour à proximité, sorties des 10 derniers jours à proximité, etc).
bonjour à tous,
Très bonne évolution, ça fait plaize !!
Je viens de découvrir qu’on pouvait bouger à souhait la hiérarchie des onglets !!
Du coup on peut agencer à notre grès ! top ! Je grossirais légèrement le picto activité et en sombre comme sur le dashboard.
D’ailleurs le dashboard est-il possible de faire quelque chose comme ça pour rajouter une ligne date :
Merci, merci pour le boulot !
Tu parles des colonnes dans la liste des sorties ou la liste des itinéraires ?
En effet, on peut déplacer une colonne en faisant glisser son titre.
Design du header : c’est un peu triste !
Il faudrait afficher le logo c2c en entier, pas juste les 2 montagnes. Sinon le mot « camptocamp » apparait juste dans le footer du menu !
On peut mettre le fond du header en orange (le même que la v6, ci dessous ce n’est pas exactement le même).
Donc il n’y a aucune personnalité du site. Pour moi c’est un design pas fini.
Il faut quand même qu’on puisse savoir qu’on est sur c2c au premier coup d’oeil, et que ça ne ressemble pas à un site fait à l’arrache utilisant le même framework et le design par défaut.
C’est comme les forum utilisant discourse et le design par défaut : on ne sait plus sur quel site on est, c’est le même design que sur un autre site qui utilise Discourse et le design par défaut. Il commence à y avoir un paquet de forums Discourse de ce genre.
C’est pour ça qu’on a quand même fait un minimum de modifs dans le design du forum.
Qu’on ne mette pas de barre orange, OK, mais il ne faut pas conserver le design par défaut.
On n’est pas sur un site perso bricolé dans son coin.
On peut regarder le design de Wikipédia : il est très sobre, mais il y a quand même les zones d’interface en gris, qq dégradés, etc. Pas juste des bordures de 1px en gris clair.
Je fais une proposition de design, tu la refuses direct !
Comme je n’ai pas trop vu de proposition de design pour le header et le menu de gauche, qui sont les éléments visibles sur toutes les pages et qui permettent de comprendre qu’on est toujours sur le même site en changeant de page, a piori rien ne changera jusqu’à la mise en prod.
Donc j’ai raison d’un peu m’inquiéter que le design par défaut aille en prod.
D’accord avec @bubu, je trouve aussi que le logo complet manque. Et qu’il faudrait un peu plus de orange, qui est dans l’ADN graphique de C2C.
Attention à la lisibilité pour les daltoniens !