Non non, surtout pas, le markdown doit rester constant, c’est l’UI qui doit s’adpater. J’adapterai les tailles.
Projet UI - Vos retours sur le design
Oui, Chut !
Pas pareil, mais un peu comme l’espace entre le sommaire et le début du texte : Camptocamp.org developement builds
Pour les cotations globales et les dénivelés, nous utilisons sur Camptocamp le signe moins que l’on trouve aisément sur tous les claviers : le tiret (-).
En ce qui concerne la présentation (Design), pourquoi ne pas utiliser le signe typographique approprié : le signe moins (−) ?
Cela n’empêche quiconque d’utiliser le tiret que de donner un exemple de typographie correcte.
Ce point a déjà été abordé, il y a quelques temps : https://forum.camptocamp.org/t/cotation-globale-d-ou-d/170687
Google comprend les deux signes, non ?.
Mais Google comprend aussi les horaires avec ou sans espaces…
- Sur mobile, les critères des filtres des documents ne sont pas utilisables (débordent de l’écran).
- Il y a un gros travail à faire sur les marges :
- marge plus grande avant un sous titre qu’après
- utilisation de marge en em au lieu de rem quand c’est autour du texte
- réduction de certaines marges (entre paragraphe, autour des boites warning, autour d’un < hr > , etc)
- équilibrage des marges dans le champ Matériel, pour que l’interligne entre lien automatique et le reste de la liste soit identique
- et des dizanes d’autres trucs
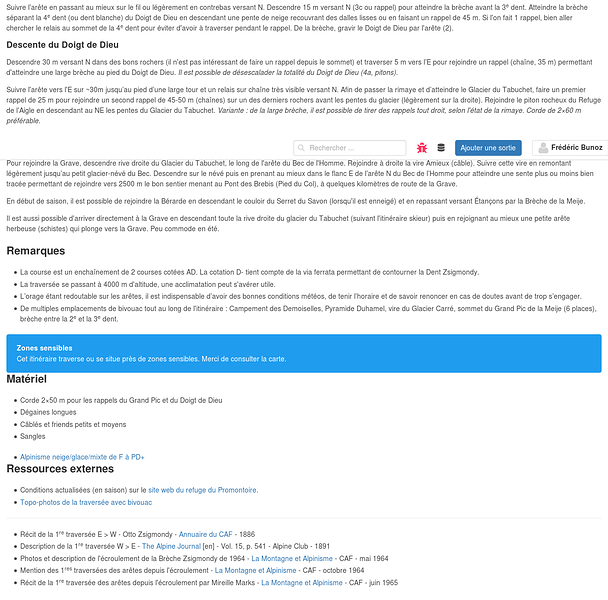
Avant :
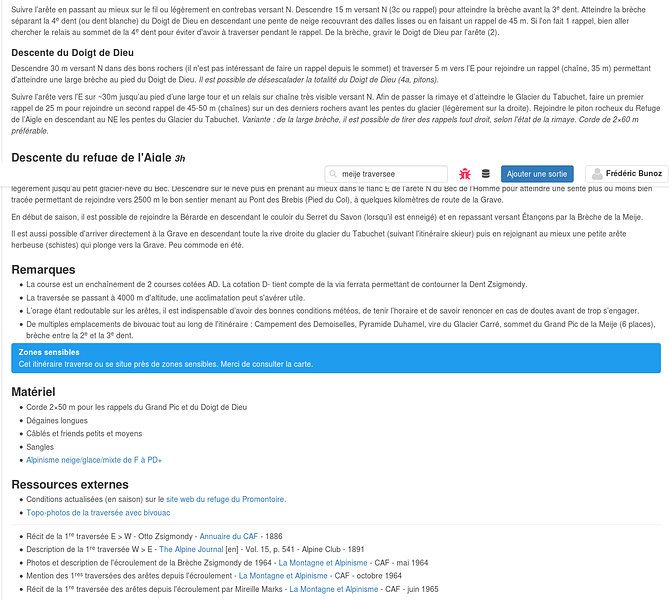
Après qq corrections :
Désolé la capture d’écran de Firefox a déconné mais on voit l’essentiel.
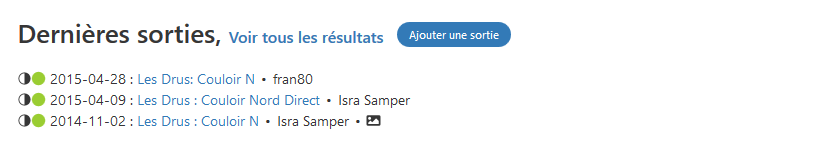
sur écran PC le bandeau bleu masque les titres des sorties, si jamais on veut pas le désactiver tout de suite…
(pas fait de capture sorry)
Je sais, choix voulu de ma part. Pas d’argument fort pour ce choix cependant, juste c’est un peu plus simple à faire coté dev.
Sur l’UI en italien, dans la colonne gauche, mettre peut-être seulement :
Incidenti e Accidenti
car le titre actuel est trop long.
(idem pour certaines autres langues)
(dans le texte ![]() c’est « incidenti » et non « incedenti ». Bon là, je sais que c’est du pinaillage, mais pourquoi pas le mentionner, sinon j’oublie.)
c’est « incidenti » et non « incedenti ». Bon là, je sais que c’est du pinaillage, mais pourquoi pas le mentionner, sinon j’oublie.)
EDIT :
@CharlesB
Excuse moi, je n’avais pas remarqué que c’est pareil sur la prod. Forget it.
Pas star, mais on peut en discuter a l’occasion si besoin
Une remarque qui ne vaut pas pour le design, quoi que, mais pour l’ergonomie !.
Au début de la V6, il était plausible de modifier les caractéristiques des photos, notamment les horaires et ainsi de caler des photos rapportées sans avoir de décalages intempestifs.
Qu’en est-il du rétablissement de cette fonction simple pour une vie belle chic et pas chère ?.
CharlesB
D’abord, merci pour ton éloge.
En suite, je situe ma demande dans le premier cas, ce qui semble faire partie de tes attributions.
Donc je te présente la chose :
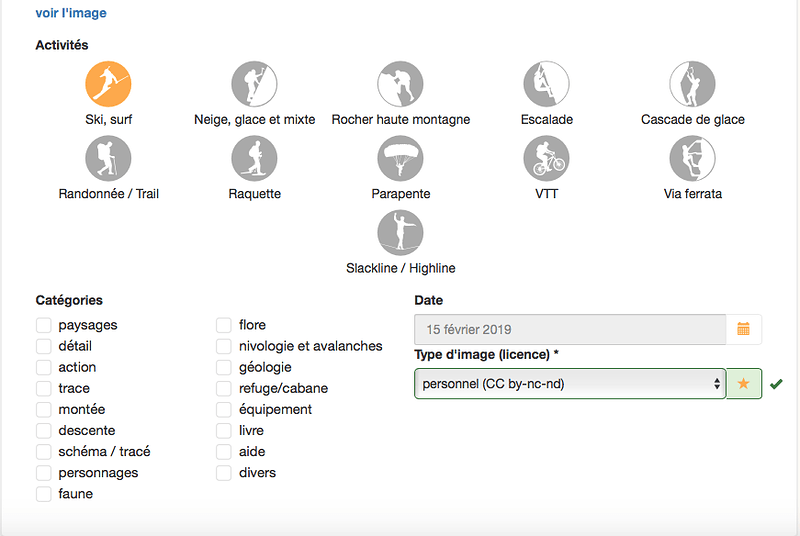
- précédemment dans une première version de la V6 sous « Date » exister une case « Heure » qui était fort appréciable afin de moduler les photos insérées et ainsi de respecter un ordre chronologique aux images de la sortie ;
- lors d’une évolution de la V6 cette case a disparue donc la possibilité de modifier le paramètre heure.
Ci-joint la capture d’écran.
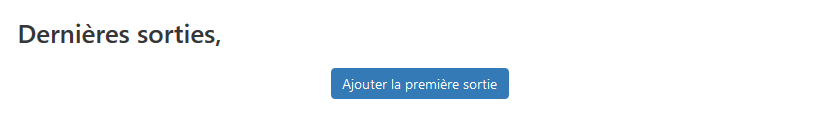
- Quand il n’y a pas de sortie pour un itinéraire, la virgule n’est pas trop justifiée dans le titre de section Dernières sorties :
(Camptocamp.org developement builds)
Screen :
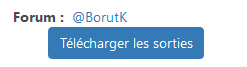
- Les boutons ne sont-ils pas trop différents les uns des autres ?
Screen :
(Camptocamp.org developement builds)
J’adore cette idée de retrouver la liste comme sur l’ancien C2C
Pour le Résumé sur ce document : Camptocamp.org developement builds
Screen :
Voici le résultat sur card :

Il manque l’espace. Est-ce un bug Markdown pour <sup> dans les Résumés ?
Non, c’est du au fait que le markdown n’est pas interprété dans ces cards. Le rendu est du coup un peu bizarre. Point hors projet, c’est pareil sur la V6.
OK.
Ah ben tiens pendant qu’on y est

Une espace entre le lien et le bouton ?
(sur profil)