Le problème est que :
- l’image est floue
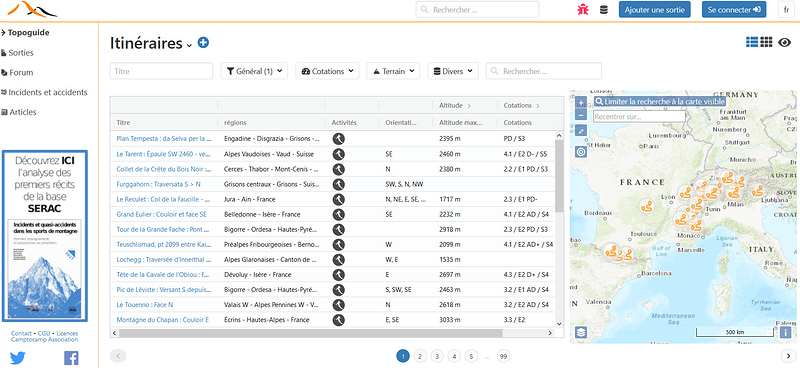
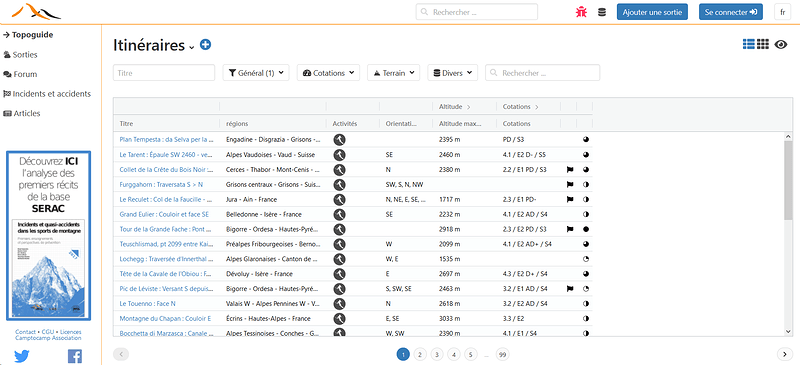
- s’il y avait 2 images de cette taillle à droite au lieu d’une, ça ferait un grand vide à gauche , alors que sur un écran plus petit il n’'y aurait pas de vide.
En gros, sur la v6 une photo insérée a une taille fixe, alors que sur la maquette la taille est proportionnelle à la largeur de l’écran.
Les 2 ont des défauts, l’idée est de faire un compromis.