Par contre ici Camptocamp.org developement builds je trouve le trait orange très bien.
Projet UI - Vos retours sur le design
Moi aussi.
Je préfère les pictos d’activité en bleu ou noir pour plus de contraste.
Les autres pictos des cards ou listes en noir ou gris, sauf le picto condition.
L’idée est d’éviter un design sapin de noël (pictos de différentes couleurs un peu partout) ou Fisher price (boutons et arrière plan multi color).
Le dessus, il y a un choix ergonomique à poser : actuellement, cela est fait pour donner une apparence document continu aux champs textuels : les différentes sections n’étant qu’une facilité d’édition, le texte document étant rendu comme étant un bloc.
J’avais essayé les alternatives plus proches V6 :
- un cadre par section dans un gros cadre
- cadre dans cadre, beark, ca faisait des bordure partout. Et quand il y a un bandeau, ca faisait poupée russe…
- successions de cadre
- bcp de place perdu, surtout que la majorité des documents ont des section très courtes (résumé, matériel, remarque).
C’est pour cela que je m’étais finalement arrêté sur cette présentation. Je vais essayer de trouver un peu de temps pour faire des screenshot pour illustrer cela
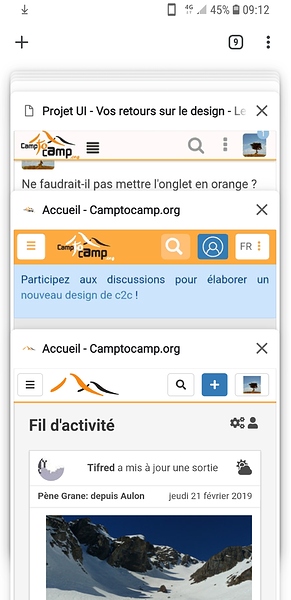
Voici sur mon téléphone ce que ça donne :
Onglet chrome + barre notification en orange bandeau sup blanc souligné orange sur C2C forum
Onglet chrome + barre notification + bandeau sup en orange sur C2C V6
Onglet chrome + barre notification + bandeau sup en blanc avec ligne orange pour séparer le contenu sur C2C Projet UI
Aucun des trois ne fait vraiment ressortir l’onglet C2C par rapport aux autres.
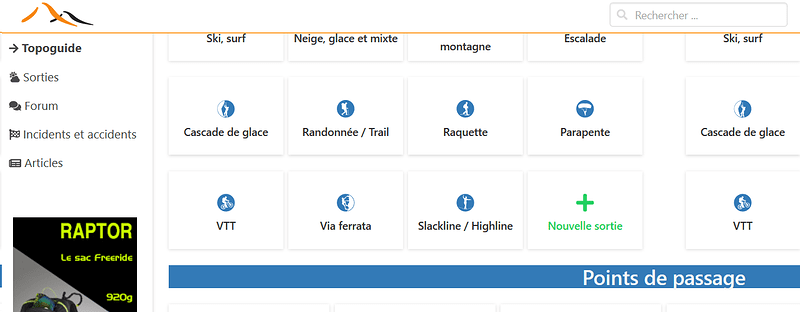
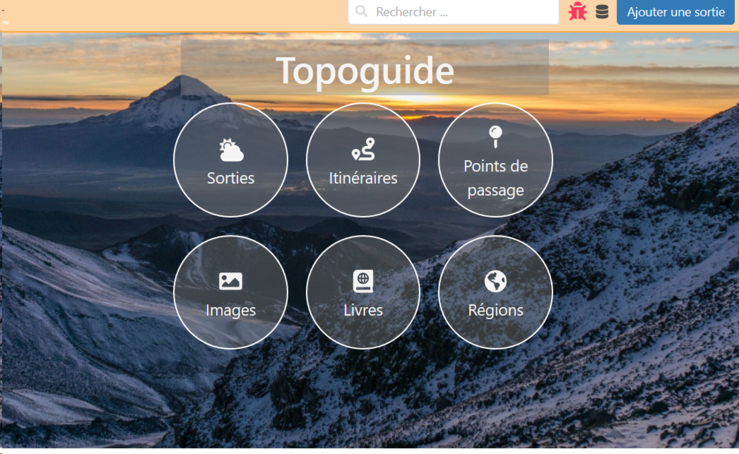
Je veux bien que le orange pour les boutons soit à proscrire, mais actuellement, sur la page du topoguide, c’est franchement sapin de Noël avec les « ajouter… » en vert fluo et les picto en bleu.
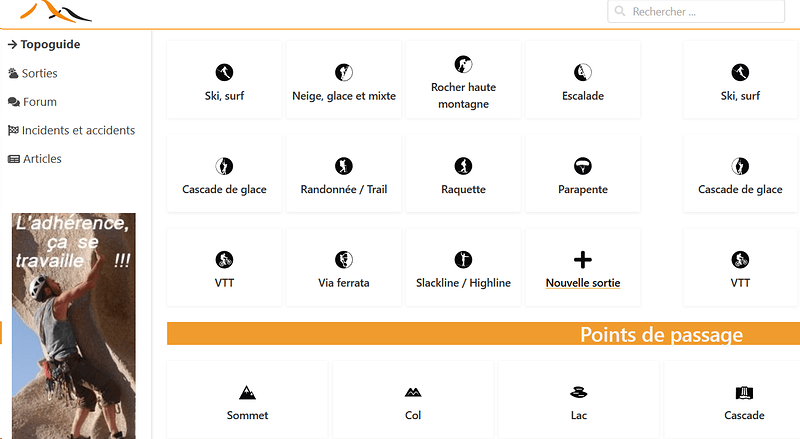
Propo avec les titres en orange (j’ai pas été chercher la vraie couleur)et les picto en noir + « ajouter » plus sobre (mais pas assez visible j’en conviens, mais j’arrivais pas à mettre un fond correct)
c’est cool !
-
dans les sorties en liste je mettrais bien les flèches pour passer aux pages suivantes plus proches des n°s plutot que tout à droite / gauche
-
les pictos activité en noir sont « relativement » distingables, bien pour la taille

-
trop cool de pouvoir ajuster ses colonnes comme ça !!
-
autre demande pour le DASHBOARD : on pourrait pas mettre un lien vers cette page dans le menue de gauche (sous « articles » par exemple ?!) plutôt que d’avoir un obscur lien connu que de ceux qui visitent le forum ?
Carine
Ce n’est pas encore acté. Je suppose que le mieux serait d’avoir le dashboard ou le fil par choix de tout un chacun dans ses préférences comme la langue, les potes ou les régions. En tout cas, je choisis le fil, mais je suis pour le choix.
Regarde par ici (si tu n’as pas déjà trouvé)
Mais, bon, ça ne fonctionne que sur Anrdoïd avec Chrome apparemment.
je comprends bien que cette page n’est pas définitive, toussa. en attendant, comme c’est une forte demande je pense que de rendre ce lien visible (avant de customiser et de l’intégrer plus dans la structure du site par système de choix ou autre) serait un gros plus pour refaire venir des contributeurs qui le regrettent amèrement… car je pense qu’il y en a beaucoup qui ne visitent pas les forums et donc n’ont pas vu sa « renaissance ». Quitte à mettre un avertissement pour dire que cette page est provisoire, toussa… mais comme le « post projet » peut encore s’échelonner sur plusieurs mois, je pense que ça serait un premier pas bénéfique 
Je verrai plutôt une bascule comme pour card|list, en haut entre les boutons « mes préf » et « activer fil perso ».
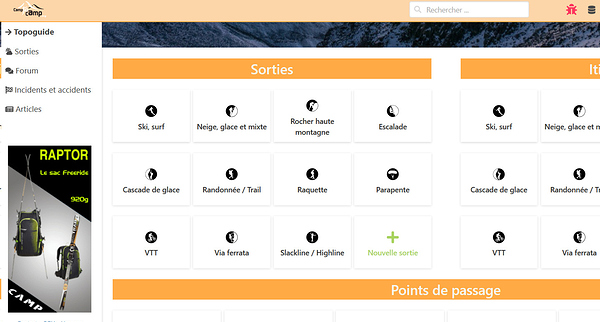
Sur la page d’accueil Topoguide,
Passer tout les logos en orange (iso v6), et les agrandir? Changer le vert de « ajouter xxx » (vert clair v6?) ?
Titre « topoguide »: pas très lisible (sur v6 aussi) : passer en noir ?
Sous titres « sorties », « itinéraires » etc. : fond en Orange ou noir plutôt que bleu ?
Si on garde le logo en petit (lire ici), on a une cartouche pour rajouter un lien dans le menu de gauche. J’aurais plutot mis la liste des itinéraire personnellement, mais ca se discute.
Cela dit, Si ça ne te dérange pas, je préfère garder les débats de l’intégration autour de ce dashboard pour l’après projet. Je sens que ca va être houleux, et il vaut mieux s’éviter cela.
Ca n’empeche néanmoins pas d’en faire la pub autant que possible 
Perso, je trouve que le vert v6 est peu visible (manque de contraste).

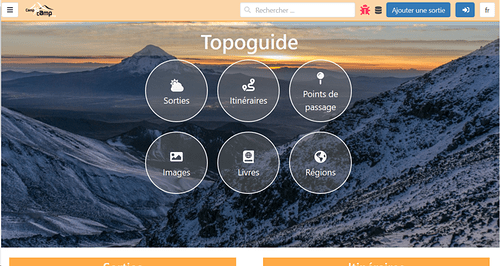
Le « Topoguide » en noir me semble bizarre. On peut renforcer le contraste du blanc en mettant le même fond que pour les liens de dessous (sorties, iti…), mais faut jouer avec les marges (ou autre solution) pour ne pas avoir une bande sur toute la largeur de la photo.

Edit : on peut aussi tout simplement « recentrer » l’ensemble sur la photo et ainsi sortir de la zone plus claire.
d’accord pour les cadres, ça va pas du tout…
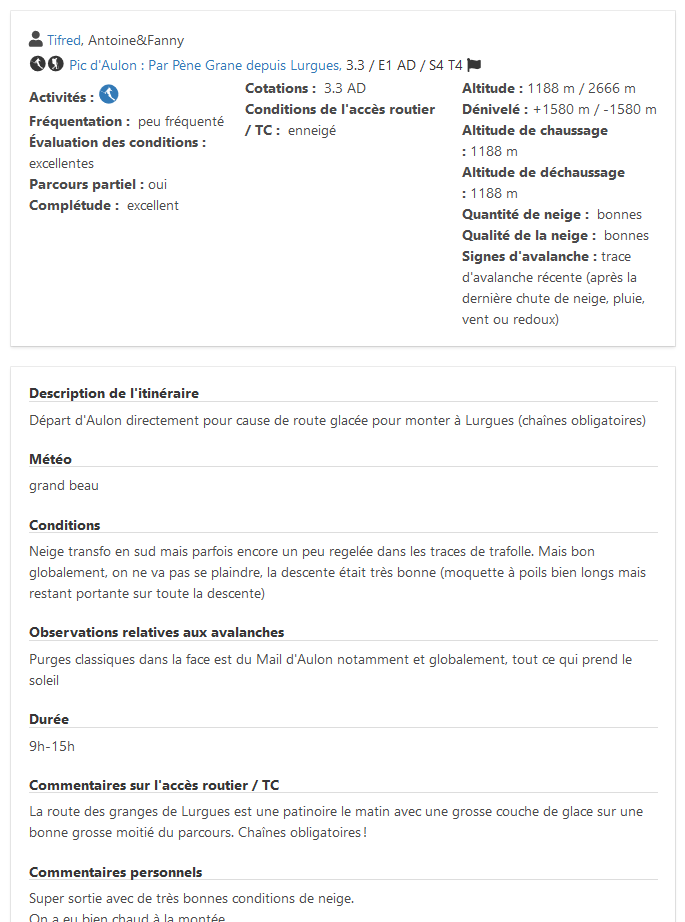
Je proposerais donc simplement réduire la taille des titres (sur cet exemple : 1rem et font-weight: 700; pour être homogéne avec les autres noms de champ) ça donnerait un truc de ce genre :
Il reste à traiter les titres du Markdown: je supprimerais le trait gris dessous et réduirais drastiquement la taille… il faudra aussi gérer les sous-titre de niveau 2 et 3 (italique ? retrait ? nuance de gris ? ) mais leur présence sont assez anecdotiques
Par contre il faudra peut-etre envisager de traiter différemment la mise en forme des titre du Markdown sur les articles pour garder la mise en forme actuelle ?
Il y a 7 niveaux de sous-titres, de # à #######
est à réservé pour les gros articles. Les articles n’ont pas de titres « description », donc pas besoin de cphérence avc les titres de l’interface.
oui c’est pour ça que je suggérais de ne pas avoir la même mise en forme du markdown pour les articles que pour les sorties, iti… pour lesquels on a besoin de 2 ou 3 niveaux de soustitre
Pour les titres du type :
Historique de l’itinéraire
Description
Remarques
Matériel
Ressources externes
peut être que des fonts (caractères) différents (italiques ?) permettraient de mieux différencier d’avec les titres entrés manuellement (##, ###, etc)
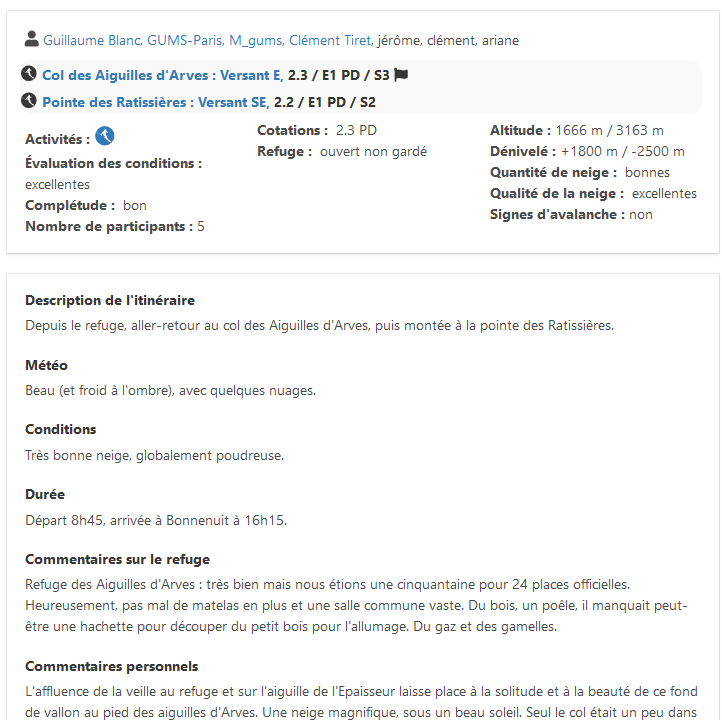
autre suggestion sur les pages sorties : je trouve que les itinéraires associés ne sont pas assez visible…
J’ai mis en gras + un cadre avec fond gris. (Ca fait peut-etre un peu bcp, on peut juste faire l’un des deux…)
je me pose aussi la question de le mettre avant les participants
Ils sont beaucoup plus accessibles/visibles que sur la V6 où ils sont en bas de page.