C’est un standard de mauvais design pour ce genre de donnée 
On n’est pas obligé de le suivre.
Pas de problème pour avoir une mise en forme du titre des champs différente de celle du texte de base (italique, taille plus petite que l’info, gras mais couleur grise, …), mais il faut que l’info (souvent plus courte que le titre) soit mise en avant.
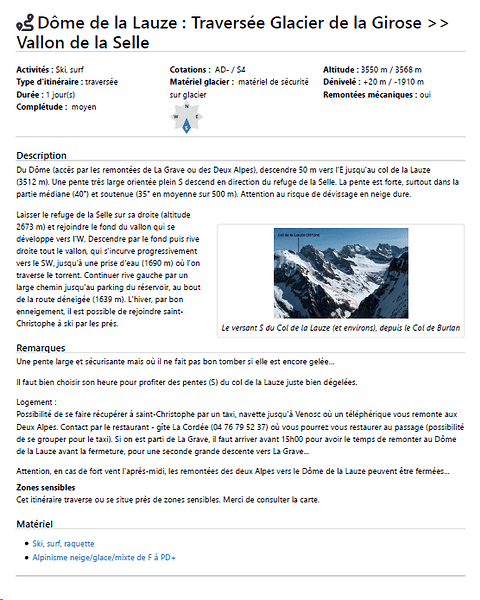
Avec la mise en forme de la maquette, où les cotations sont rassemblés, idem pour les altitudes et dénivs, ce déséquilibre est moins flagrant.
Sur la V5, pour les cotations on avait un gros pavé de texte où était noyé les cotations. En imprimant en noir et blanc c’était difficile de lire rapidement les cotations (en plus elles n’étaient pas alignées).
Dans le genre de mode à ne pas suivre : en 2000, le standard de design était une page en 800px de large maxi (padding et colonnes de liens compris, donc on arrivait souvent à 5-600px pour le texte).
c2c a su résister à ce design majoritaire à l’époque, qui n’avait aucun sens (à part pour les écrans en 800px de large) et ne permettait pas de s’adapter au support. C’est ce qui a en partie fait le succès de c2c : c2c était simplement lisible quel que soit la largeur de l’écran (en desktop, pas de mobile à l’époque), quel que soit la taille du texte, ce qui n’était pas le cas pour le design en 800px.
Aujourd’hui ce genre de design a disparu, sauf pour les blogs ou les sites qui n’ont pas changé leur design depuis 15 ans.