Ah oui, je n’avais pas vu.
Par contre, je viens de voir que la colonne de la date est la date de début. Ce serait mieux si c’était la date de fin. Sinon, une sortie sur une semaine saisie le lendemain du retour n’apparait pas dans les dernières sorties.
Normalement les 2 dates sont toujours renseignées, même pour une sortie sur 1 jour. Mais je ne sais pas ce que renvoie l’API dans une liste de sortie.
Projet UI - Ergonomie
Un lien interne vers un sous-titre décale trop le texte vers le haut et le sous-titre est invisible, caché par la barre du haut.
Ce n’est pas possible de mettre un lien directe vers la maquette, car le lien interne cartonne l’ID du doc dans l’url de la maquette.
Mais en cliquant dans le sommaire d’un article avec sommaire, on se rend compte du problème : Camptocamp.org developement builds
Sur la V6 il y avait le même problème, et il a été résolu par @b_b).
formulaire de création d’une sortie
Les onglets sont finalement plus pénibles qu’utiles, il faut de toute façon scroller.
Je mettrais le formulaire dans une seule page en mettant à la suite les onglets de la V6 actuelle. L’enchaînement des item est logique. Il faudrait néanmoins mettre le titre tout en haut du formulaire.
Tu as des exemples en tête ?
Ergonomie du diaporama
Je pense que ce serait mieux de profiter au maximum de la fenêtre disponible pour afficher l’image, comme sur la V6, au lieu de rédure la hauteur de la fenêtre avec des bandes noires en haut et en bas.
Il y a un bouton pour agrandir l’image à toute la fenêtre, puis à tout l’écran (donc 2 clics pour passer en plein écran …). Mais ça pourrait être par défaut sur toute la fenêtre.
Pour l’affichage du titre et des boutons, ils peuvent s’afficher quand on bouge la souris ou qu’on clique pour passer à la photo suivante (ou qu’on slide, ou qu’on utilise les flèches du clavier).
Et ils s’effacent au bout de 1 ou de 2s.
Par ailleurs, quand les boutons sont affichés, il faut mettre du noir ou du gris en fond de leur boite, avec éventuellement une opacité, pour que le contraste soit toujours bon.
Actuellement sur la V6, quand une image prend tout l’écran et qu’elle est blanche en haut, les boutons sont invisibles.
Sur la maquette, ce sont les boutons en dessous de l’image, permettant de passer directement de 3è à la 10è image, qui sont invisibles car en noir sur noir.
à la saisie de la sortie, il faudrait intervertir les champs « comentaire sur l’itinéraire suivi » et « commentaire perso sur la sortie. »
Merci @BorutK pour le job de clarification/secrétariat du projet !
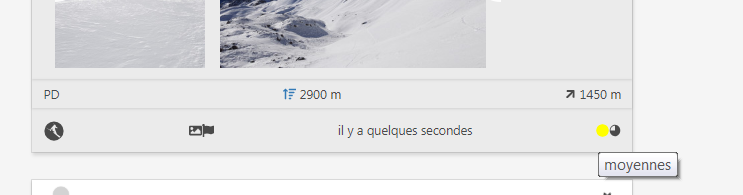
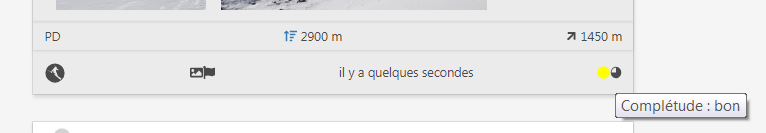
Infos bulles conditions :


L’info-bulle dans le cas de la complétude est explicite, dans le cas des conditions, on a que la valeur du champ.
Infos bulles type de document
(itinéraire, sortie, WP, …) absente dans les card
Icones images et trace GPX
trop serrées (voir image ci-dessus)
Info bulle trace GPX
absente
Merci, je suis vraiment un débutant en la matière
(edit)
Ouais, c’est bon, je viens de voir. J’ai séparé le sujet infobulle des cards de la home : le sujet sera le même sur le dash-board ou les résultats d’une recherche dans le topoguide en mode card comme en mode tableau.
Le point
- icônes trace GPX et Images sont trop proche l’une de l’autre
est-il plutôt du Design ?
Fait.
+1
Sauf qu’actuellement ça ne mémorise pas les tailles de colonnes. Donc dès qu’on recharge la page, il faut de nouveau redimensionner toutes les colonnes. Inutilisable en pratique (c’est dommage). Si pas possible d’améliorer ça, en l’état je préfère les listes de sorties de la V6 (en mode liste), même si c’est pas très joli (au moins on voit tout sur un petit écran comme le mien).
Ca me semble être du design : définir les largeurs de colonne et la largeur totale du tableau (ascenseur horizontal ou non, etc). On peut copier les largeurs des colonnes de la V6 si on veut, mais si on modifie un peu pour éliminer des défauts ce n’est pas plus mal (c’est parfois plus simple de faire un peu différent mais mieux, au lieu de copier exactement qq de bien mais avec qq défauts).
J’ai oublié de te remercier (bravo !) pour le Markdown ; ça fait plaisir de découvrir des trucs.
J’aurais juré que j’avais vu les R# réalisés à un moment donné (?!), mais bon.
Si si, vraiment, je les ai vus.
Ou ai-je fait un rêve ?
https://c2corg.github.io/c2c_ui/#/routes/1070933/fr/la-balade-de-mugelito-caracoli
https://www.camptocamp.org/routes/1070933/fr/la-balade-de-mugelito-caracoli
CODE
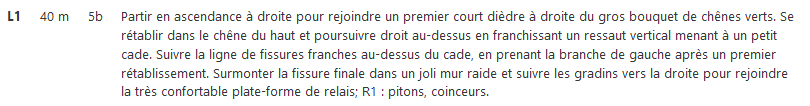
L#| 40 m| 5b | Partir en ascendance à droite pour rejoindre un premier court dièdre à droite du gros bouquet de chênes verts. Se rétablir dans le chêne du haut et poursuivre droit au-dessus en franchissant un ressaut vertical menant à un petit cade. Suivre la ligne de fissures franches au-dessus du cade, en prenant la branche de gauche après un premier rétablissement. Surmonter la fissure finale dans un joli mur raide et suivre les gradins vers la droite pour rejoindre la très confortable plate-forme de relais; R# : pitons, coinceurs.
V6 :

Maquette :
Ça me semble bon ?
R1 n’est pas en gras, mais c’est du design (Il y a le tag html pour gérer le design de R1).
Ah ben voilà, c’est la sénilité ; je ne sais plus faire la différence entre le bien et le mal. 
Dans l’exemple de Charles ça marche donc car c’est en début le ligne.
En fait, là, oui, je suis perdu. Je ne fais pas la diff entre Markdown (fonctionnalité) et tag html (design).
 
c’est à classer où ?
Un espace insécable, mais quelle langue ?
https://c2corg.github.io/c2c_ui/#/articles/1063027/fr/aide-topoguide-description-des-champs-des-sorties