D’autres avis? J’ai en effet mis ça pas au meme endroit, mais ca correspond à ce que mon esprit trouve logique. C’est forcément pas universel 
Projet UI - Ergonomie des boutons de sauvegarde
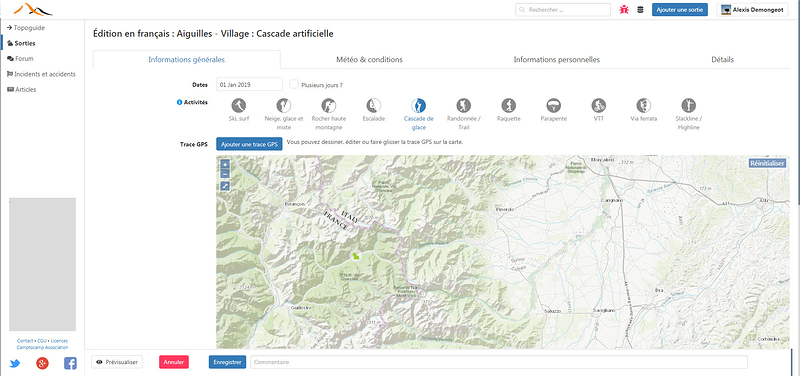
Mettre les trois boutons côte à côte horizontal en haut en haut et que la première ligne soit fixe.
Sur smartphone vertical ou landscape, ne mettre que les icônes actuelles sur le côté comme actuellement.
Commentaire version de doc ?
Je viens de modifier une sortie. Ce champ ne devrait-il pas être toujours présent mais grisé à la première édition ?
Ou tout en bas, mais fixe au scrolling :
Oh, c’est juste pour que le formulaire ait exactement la même gueule dans tous les cas.
+1
Dans, ce cas préciser en grisé « commentaire de version » ou autre sinon on peut confondre avec le commentaire de document/forum non ?