Thank you! Are you going to fix this bug, or do I have to remouve all the filters?
Nouvelle interface : bugs, questions, suggestions
It will be fixed « soon ».
Much better!
Thnak you.
N’afficher qu’un seul champ n’est pas vraiment la bonne solution car le réel auteur de la photo n’est pas forcément celui qui l’a créé sur C2C.
Je regarde ce que donne le n°1266 de transifex « uploaded by »
If you saved any Preferences, you might care to check the « Personal feed » box, on the Home page.

Il est bien traduit ? Soit il n’y a que de l’anglais, soit je ne sais pas comment l’intégrer…
Oui, il est bien traduit dans Transifex. Aucune idée de comment cela se passe pour l’intégration, par contre.
It’s fixed.
Bonjour,
J’aimerais bien la voir cette nouvelle UI … 
Mais impossible d’afficher le site sur aucun ordi (ni boulot ni perso), quelque soit le navigateur.
Idem depuis le téléphone.
Je peux juste accéder au forum en faisant une recherche via Google.
Pour le reste du site, c’est page blanche+Logo.
C’est quoi le problème ?
Quand tu es sur le forum, et que tu cliques sur le logo en haut à gauche, tu as une page blanche+logo ?
Remarque, moi aussi, mais pour une seconde (ou deux) seulement, puis ça bascule. C’est lent.
Revalut CharlesB oui edge ne passe pas par contre on a essayer avec opéra ca passe ,
C’est ça mais ça ne bascule pas …
Au fait, on n’a pas perdu les cartes suisses (topo et pentes) récemment ?
À la maison et sur le téléphone, c’est Safari effectivement.
Mais au bureau c’est Chrome portable.
Pas si récent en fait. Ça a été dans la pile, peut-être que ça l’est encore, mais ça a été signalé en même temps que l’absence des cartes IGN
Bonjour @CharlesB
Si je puis dire, ta description à l’air de correspondre à mon ressenti !
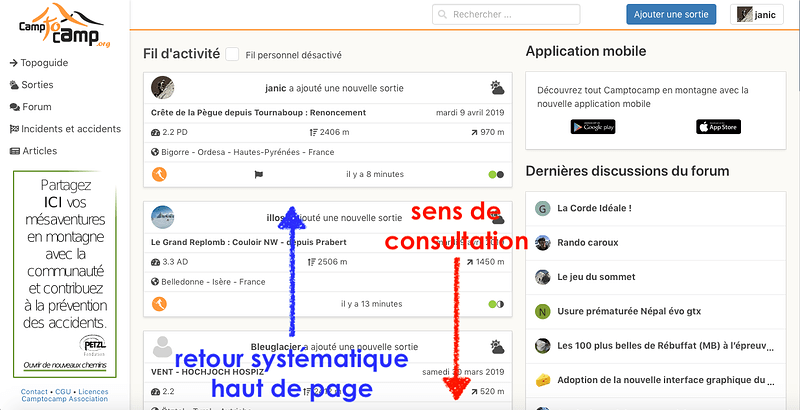
Lorsque je consulte des sorties antérieures depuis la page A et que je clique sur le rappel de page précédente systématiquement je suis en haut de la page A au lieu de rester au niveau de la sortie consultée.
Merci
Bonjour,
Depuis la mise à jour, de temps en temps (une fois tous les 2 ou 3 jours), quand je consulte des fils sur le forum, au moment où je reclique sur l’option Forum du menu à gauche de l’écran, le forum se réaffiche très brièvement pendant 1 seconde, puis il change immédiatement d’affichage, il n’y a plus qu’une seule colonne, commençant par le logo qui devient énorme au point d’occuper tout l’écran :
Bernard
C’est surement du à mes modifs du design du forum. Ca modifie le design en direct chez tous les utilisateurs, mais peut être que pour certains navigateurs ça bugue et ça donne ce genre de truc.
Recharge la page et ça rentre dans l’ordre.
Les liens web étant couramment en bleu, la couleur bleue incite à cliquer dessus pour aller quelque part. Au moins, le bleu invite plus à cliquer dessus que le noir. C’est pour ça que je propose d’intervertir les couleurs des boutons suivants (en haut à droite sur les pages de recherche) :
-
Quand on est en mode liste, le bouton card (les petits carrés) devrait être en bleu.

-
Quand on est en mode card, le bouton liste (les barres horizomtales) devrait être en bleu.