Actuellement:
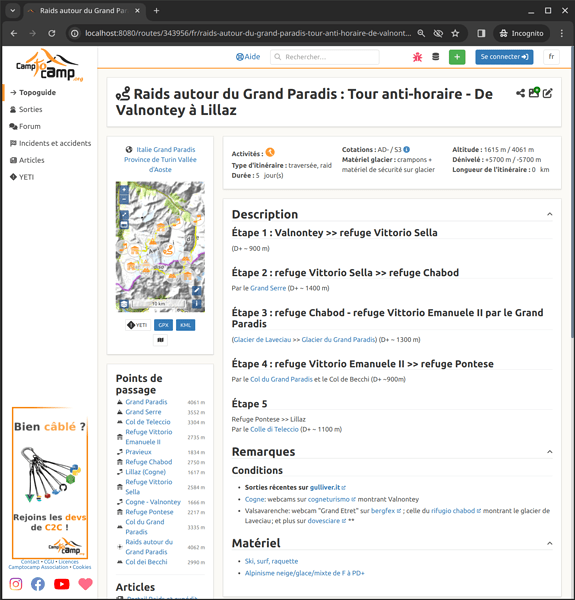
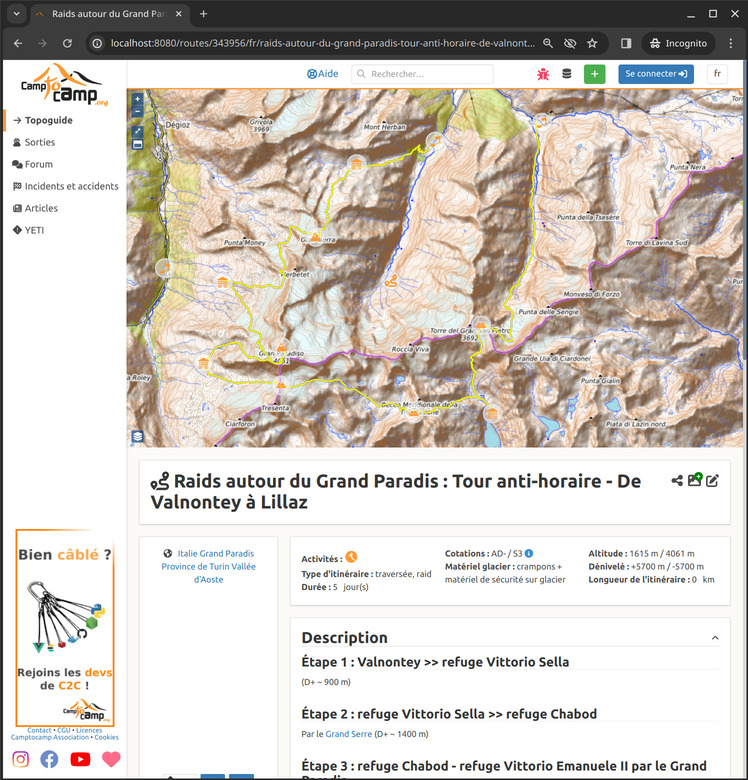
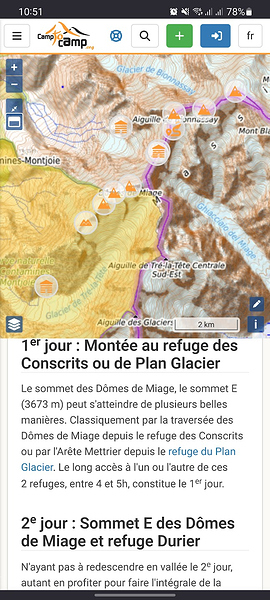
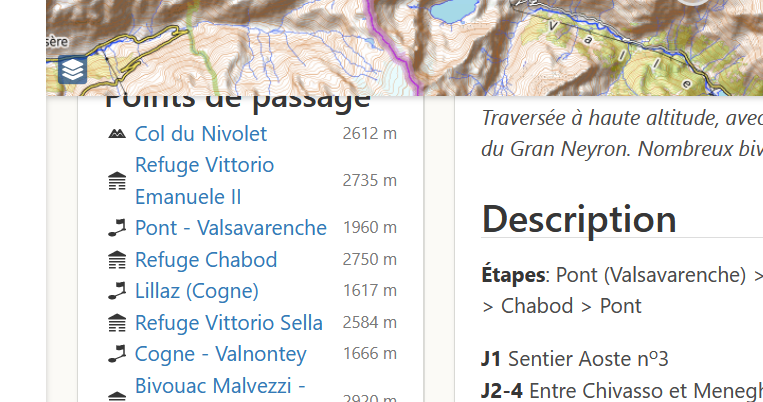
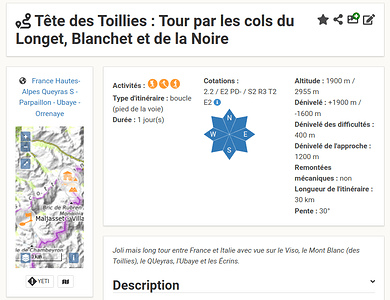
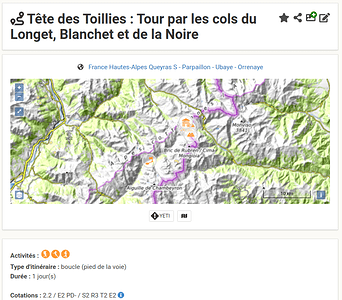
- Par défaut en layout « bureau » (>768 pixels de large, image#1) la carte est trop petite pour une vue confortable, que ce soit pour les topos ou sorties, en particulier avec POI ou gpx. Dans mes tests, en layout « mobile » <768 pixels, image#2, la carte est en pleine largeur (donc jusqu’à 705 pixels), mais en « bureau » elle ne fait jamais plus que 365 pixels même sur écran full HD.
- Et le mode plein écran n’est pas appropprié quand on veut lire le descriptif en parallèle, ou changer d’onglet (ce qui enlève le plein-écran au moins sur Chrome)
Quelques propositions:
1a. Permettre de redimensionner la carte avec la souris. Elargir impacte tout le bandeau gauche (carte + métadonées). Eventuellement, mémoriser la valeur dans le local storage du navigateur.
1b. Redimensionnement en largeur uniquement, avec ratio L:h fixe (~1.15:1 actuellement).
2. Afficher un bouton toggle « ←→ » à côté bouton plein-écran, permettant de mettre la carte en pleine largeur au dessus du texte (aka forcer le mode « mobile ».
3. Donner au bandeau de gauche une taille par défaut proportionnelle à la largeur de la fenêtre, par exemple de 30%, avec toujours ratio 1.15. Cela aiderait uniquement sur grand-écran.
4. Afficher une 2e carte « plein écran » (à la taille de la fenêtre) tout en bas, comme sur data-avalanche. Pas forcément top pour lire le topo en même temps.
D’un point de vue technique, je peux essayer de contribuer mais je ne suis pas expert web ni familier avec la lib css utilisée. La solution (2) est peut-être faisable en changeant class de column à block?


 … en implémentant un prototype, en gros une variante de ma solution 2 ci dessus.
… en implémentant un prototype, en gros une variante de ma solution 2 ci dessus.