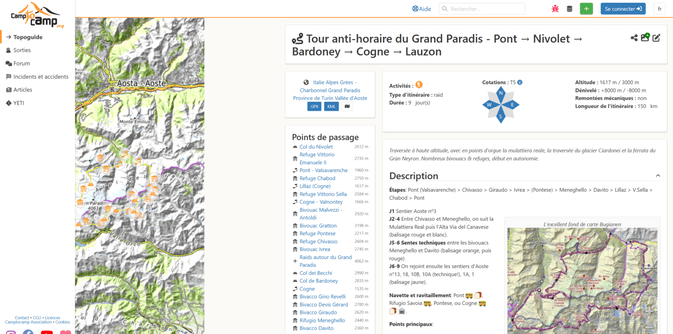
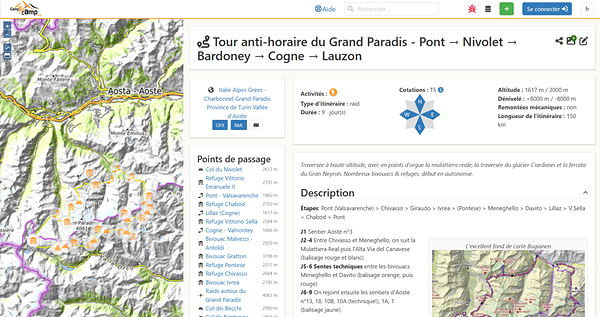
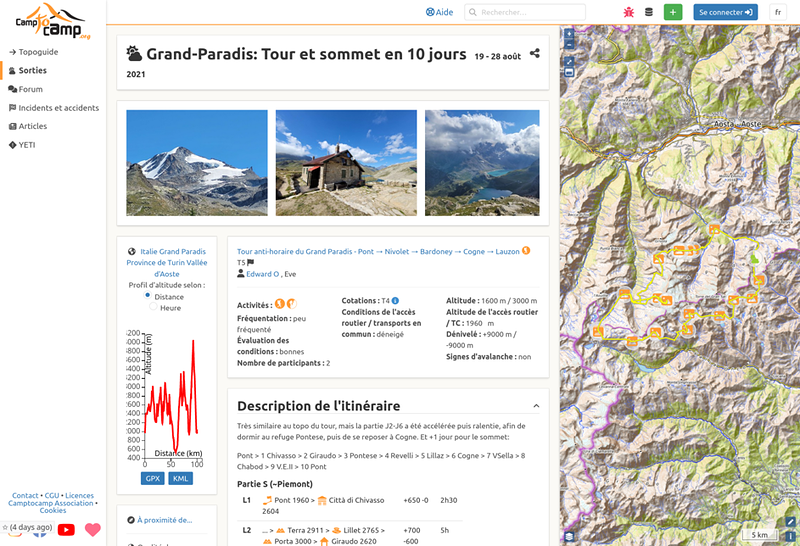
nouvelle version (même lien toujours) avec les ombres et sutrtout le mode portrait/paysage automatique décrit par @Bubu ! (1er clic: « mode confort » / 2e clic : « l’autre »).
Essayez de redimensionner pour voir ce que ça fait! J’en connais sur le forum qui diraient que c’est de l’IA 
les tailles sont un peu arbitraires suivant l’humeur du moment :
- 30% de la largeur si à gauche,
- 45% de la hauteur si en haut
- bascule entre les 2 quand
largeur = hauteur * 1.5
plus de bugs à ma connaissance, si ce n’est le passage à 1 seule colonne qui ne se fait pas aussi bien quand la carte est à gauche (mentionné ci-dessus)… mais ça c’est trop galère, je jète l’éponge ; ça ne se voit pas du tout en mode confort avec les paramètres ci-dessus.




 )
)

 )
)