Sauf à être suffisamment peu explicite pour que cela n’engage en rien et renvoyer de façon incitative à l’explication plus complète. Par exemple T4 signifie je crois randonnée alpine, ce qui ne veut pas dire grand chose pour un néophyte de la cotation type CAS. Si on ne met que ça et qu’en plus on le met en bleu (lien cliquable), sans explication supplémentaire texte noir à côté, ça incitera ceux qui n’y connaissent rien à cliquer sur le lien, et pour ceux qui sont un peu plus familiers des cotations, ça pourra suffire.
Aide contextuelle pour les cotations
Tout à fait d’accord.
Ouais, mais je trouve ça bien moins ergonomique que l’accès en 1 clic à la définition complète, comme sur la page d’édition.
Mais bon, c’est mieux que rien, et tant qu’il y a du monde pour maintenir les petites définitions lorsque la définition complète est modifiée…
A la base, le système mis en place sur la page d’édition est pour stocker la définition d’une cotation à 1 seul endroit (contrairement à la V5 où il y avait au moins 2 endroits où la définition était stockée). Ici, on retrouvera 2 endroits où la cotation est définie, dont il faudra maintenir la cohérence.
En tous cas, déjà ce serait déjà bien de pouvoir comprendre la structure d’une ligne de cotation !
(entre autres lorsque l’itinéraire est multi-activité !)
ski de rando et rando pédestre :
Col des Queyrettes
Cotations 2.3 / E1 PD- / S3 T4
Ski de rando et Alpinisme(Neige, glace et mixte)
V.N. Dôme de neige des Écrins
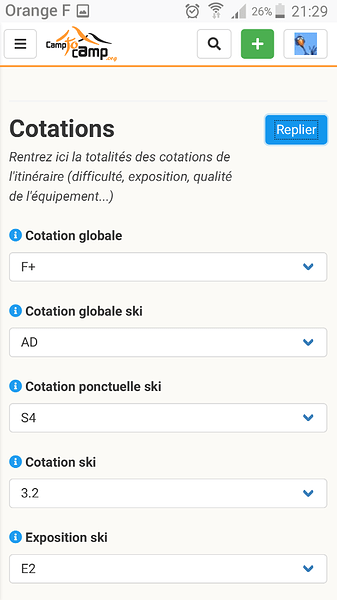
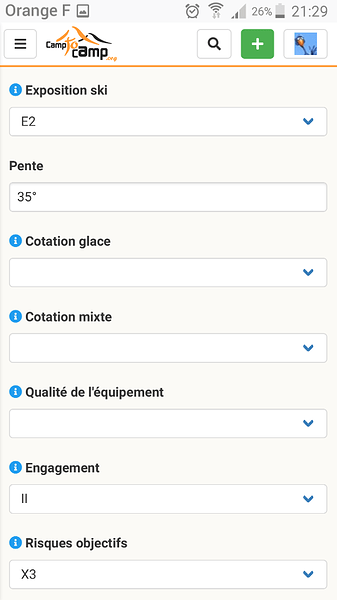
Cotations F+ II X3 3.2 / E2 AD / S4
Oui. Il faut pouvoir accéder de manière simple et rapide à quelque chose qui explique ce que signifient tous ces chiffres et lettres. Sans rentrer dans les détails. Juste savoir que S est la cotation ski, T la cotation rando, E l’exposition, etc…
L’accès depuis les topos aux articles explicitant toutes ces cotations est important aussi à mon avis, mais c’est un second niveau d’information, pour ceux qui veulent approfondir, ça peut se faire sous la forme d’un i ou autre chose. Juste qu’on y ait accès quelque part sur le topo car ces articles sont vraiment bien cachés.
Parceque moi, en fait, pour m’y retrouver dans ces lignes de cotation, si j’ai besoin de savoir :
Je me mets en mode modification de l’itinèraire (bon, ça prend clic scroll clic pour voir puis clic clic pour fermer sans sauvegarder)
si je pouvais avoir juste ces infos par un clic sur l’icône (i) ce serait top
Pour le Dome des Écrins
Cotations F+ II X3 3.2 / E2 AD / S4
C’est peut être ça la solution.
A droite de la ligne des cotations, un clic sur un  déplierait les cotations, transformant :
déplierait les cotations, transformant :
TD+ 7a>6a A0 III P2
en :
TD+ : Cotation globale
7a : Cotation escalade libre
6a : Cotation escalade obligatoire
A0 : Cotation escalade artificielle
III : Engagement
P2 : Qualité de l’équipement
Et un clic sur le  d’une cotation ouvrirait la définition complète comme sur la page d’édition.
d’une cotation ouvrirait la définition complète comme sur la page d’édition.
Oui je verrais bien un truc du style. A voir si en dev c’est jouable facilement ou pas.
 ouah super ! Juste 1 seul clic pour comprendre le charabia de la ligne « Cotations »
ouah super ! Juste 1 seul clic pour comprendre le charabia de la ligne « Cotations » 
Et ensuite pour comprendre la valeur d’une cotation c’est bien de voir les définitions de tous les niveaux d’une cotation, ça permet de mieux situer celle qui est notée.
Si on choisit cette idée, les définitions des niveaux d’une cotation sont à un seul endroit (pas besoin de dupliquer si modif), et ces infos sont les mêmes que l’on soit en édition ou en consultation.
Concernant le petit « i », je viens de regarder un topo sur votre appli (vous n’y pensiez plus ?), le système est pas mal, « détail de la cotation », ça ouvre un bandeau avec le vrai détail, avec le texte complet.
Et du coup c’est lié : l’application est considérée comme aboutie, et ne reçoit plus de maj ? Je trouve que dans son état actuelle elle n’est pas assez intéressante, mais qu’elle a un énorme potentiel.
J’ai rassemblé dans ce sujet les posts concernant l’aide contextuelle des cotations.
(Et je poste ce message pour mettre à jour la date du dernier message de ce sujet, car il était perdu au 4 septembre).
C’est beau ça, et intuituf, « j’aime ! »
Je préfère la cotation à gauche.
Par contre c’est un popup ? Ce serait mieux que ça reste dans la page, permettant de conserver cette info pour y revenir facilement sans à recliquer. Utile pour ceux qui découvrent la plupart des cotations et ont besoin de revenir souvent à l’aide.
idem
A propos aide, AMA, l’intitulé

peut induire en erreur.
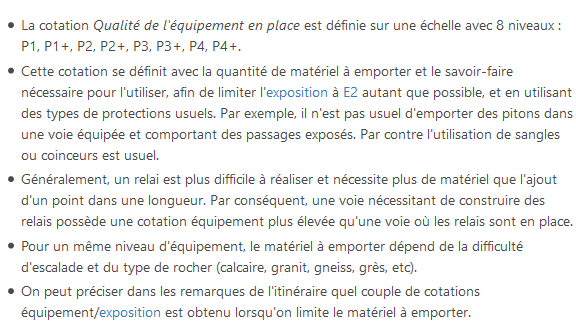
Dans la définition :
 .
.
il n’est pas tant question de la qualité de l’équipement que de la quantité de l’équipement.
« Qualité » fait trop penser à « bonne qualité » ou « mauvaise qualité ». Cependant, l’idée de la fiablité de l’équipement n’est pas explicitement présent dans la définition.
Propositions : changer cet intitulé en : Équipement, tout court, ou Cotation équipement, ou Niveau d’équipement.
Non. Je pense à juste une boite déroulante (en plaçant le picto à la fin des cotations et pas à la ligne, mais c’est le formatage du forum qui fait ça) :
TD+ 7a>6a A0 III P2
:information_source:
TD+ : Cotation globale 
7a : Cotation escalade libre 
6a : Cotation escalade obligatoire 
A0 : Cotation escalade artificielle 
III : Engagement 
P2 : Qualité de l’équipement 
Ca peut agrandir la boite des infos chiffrés, mais ce n’est pas grave, ce n’est pas ouvert par défaut.
Bon, ça ne fonctionne pas dans mon post, la boite est ouverte par défaut, alors que ça focntionne dans la prévisualisation.
Mais vous comprenez le principe.
+1
Si on regarde l’affichage actuel pour le couloir des italiens à la Grande Casse, même en connaissant bien les cotations il faut relire deux fois minimum pour comprendre.
Tu peux faire un screen ?
Cet élitisme en serait presque fatiguant. Un petit exemple pour montrer l’absurdité de certains propos : les cotations rando, c’est pas mal que l’utilisateur lambda, et en particulier débutant, ait une explication simple à trouver.
C’est bien ton truc @CharlesB . Je serais aussi plutôt pour un truc déroulant, je vais voir si je peux bricoler un exemple pour montrer l’idée. Du même style que les spoilers sur le forum je crois (je regarderai plus tard)