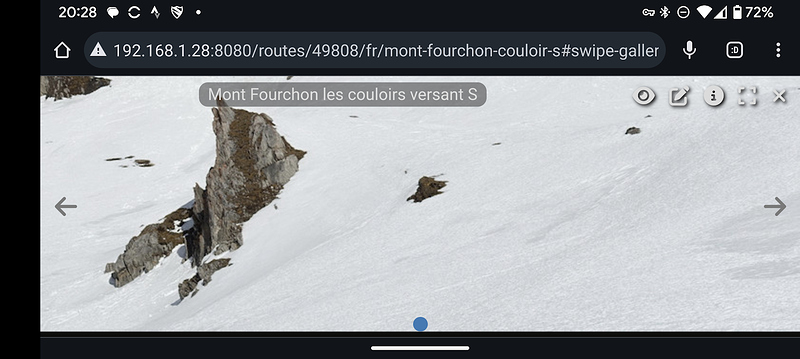
Le visualisateur d’images n’est pas très « responsive », sur un petit écran en mode paysage ça peut assez vite donner ça:

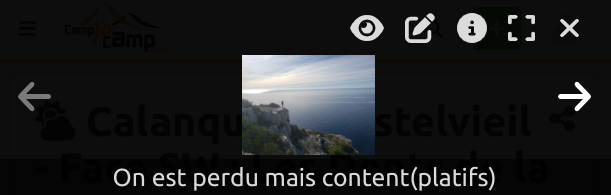
En dessous d’un certaine taille d’écran, est-ce que ça ne serait pas mieux de mettre l’image en grand et les boutons par dessus (avec léger ombrage) ? c’est ce que fait photos.google.com par exemple.
Sur mobile, on pourrait aussi masquer toute l’interface au bout de 2 secondes, ou sur « tap » au milieu.