J’avais choisi cette « réduction » de logo pour deux raisons :
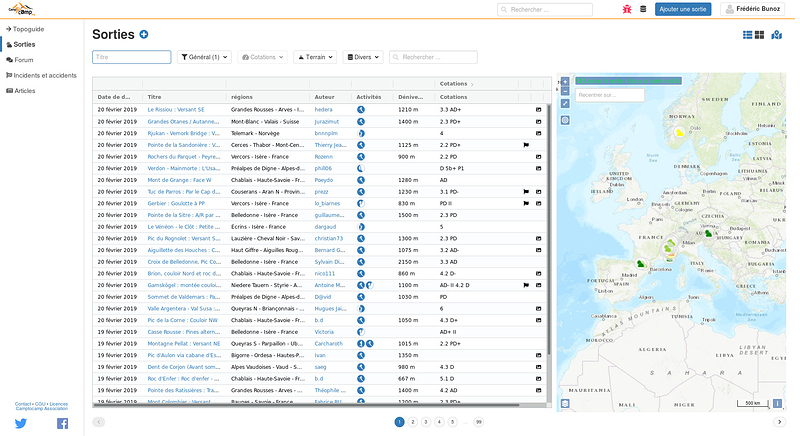
- deja on gagne de la place pour les liens dans le menu de gauche (pour rappel, on est serré à cause de la pub sur la plupart des écrans)
- et également parce que ca devient un peu la norme (jette un oeil aux différend site grand public, passé le spash-screen ou l’écran d’accueil, tu a le plus souvent une version réduite du logo dans le header
D’autres avis?
Pour le header en orange, on rentre dans les gouts les couleurs (perso, je suis pas fan, et encore moins du mix bleu/orange dans la zone du bouton « ajouter une sortie »).
A ce sujet, j’ai suivi la charte graphique de base du framework utilisé. En conséquence, le fameux orange camptocamp est bien moins présent que dans la V6 actuelle. Ca va pas pour me déplaire, je lui trouve un « physique pas facile ».
Mais voila, il ne faut pas que cela ne soit que mon choix, il est surement utile que nous menions une discussion à ce sujet. Je notifie @b_b qui m’a fait cette remarque très pertinente hier