Oui, c’est un des défauts de la V6.
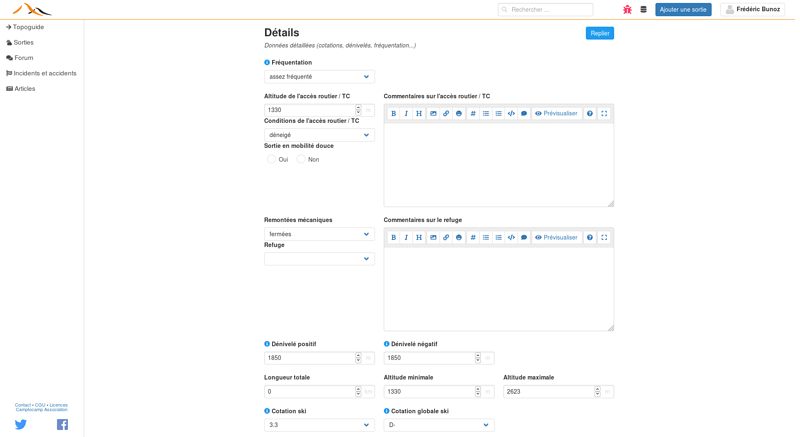
Mais avec une class sur les champs cotations et sur les champs numériques (qu’il faudrait d’ailleurs indiquer comme tel dans le html pour imposer le clavier numérique sur mobile et éviter les faute de frappe sur desktop), on peut réduire la largeur de ces champs sans toucher aux autres champs.
Il faut aussi ajouter une padding sur les champs 'conditions de l’accès TC" et autres champs à l’intérieur d’un div column.
En fait il faut enlever le padding sur le « .column » et le mettre sur « . column > div » (ou s’il y a des effets de bords, ajouter une class sur les div de champ placés à l’intérieur du div.column).
On peut aussi mettre l’unité des champs numériques en gris foncé au lieu de gris clair.
Et un truc qui permet d’identifier facilement les champs modifiables par rapport au reste du formulaire, c’est de mettre un fond gris.
Je n’ai pas réussi à mettre les checkbox en blanc, mais vous voyez l’idée.
Voici ce que ça donne :
La bordure de l’unité des champs num a sauté, mais ce n’est pas voulu.
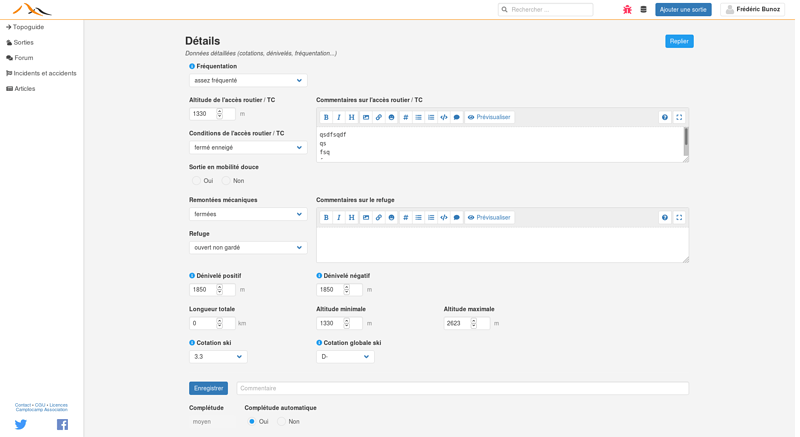
L’original :
 (bon en fait je vais quand même préciser un truc).
(bon en fait je vais quand même préciser un truc).