Dans les sorties il y a apparemment un soucis concernant la durée. Soit le champ accepte que les nombres (il faut alors donc mettre un contrôle de validation) soit il accepte les alpha-numériques et àce moment là l’affichage n’est pas correct. Voir : Camptocamp.org
PB affichage durée des sorties
Je ne vois pas de problème d’affichage sur cette sortie.
Rien n’y fait.
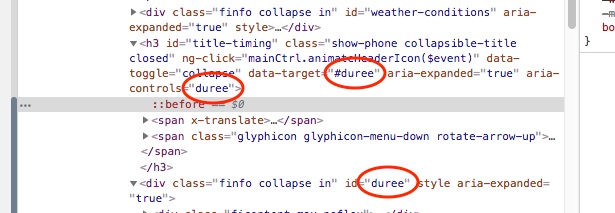
Par contre il me semble que le soucis est lié à l’ID de la div (id=« timing »)
<div class="finfo collapse in" id="timing" aria-expanded="true" style=""> <div class="ficontent max noflex">
Il y a peut-être un code javascript non compatible qui manipule le DOM. Je n’ai pas vu de soucis au niveau du css. Mais j’ai regardé très rapidement…
Je ne sais pas si tu as trouvé mais si je modifie timing par autre chose (ex duree) chez moi cela fonctionne. C’est peut-être un mot réservé ou il y a un conflit.
Oui je vais te faire ça. En attendant voici ce que j’ai modifié:

Voici ce que j’ai quand je suis sur la div timing
#timing {
width: 25px;
margin: 5px;
}
.collapse.in {
display: block;
}
.finfo {
margin-bottom: 20px;
clear: both;
}
.collapse {
display: none;
}
- {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
user agent stylesheet
div {
display: block;
}
@media only screen and (max-width: 1099px) and (min-width: 769px)
body, html {
font-size: .95rem;
}
body, html {
font-size: 14px;
padding: 0;
margin: 0;
width: 100%;
overflow-x: hidden;
background-color: #fbfaf6;
}
body {
font-family: « Helvetica Neue »,Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
@media only screen and (max-width: 1099px) and (min-width: 769px)
body, html {
font-size: .95rem;
}
body, html {
font-size: 14px;
padding: 0;
margin: 0;
width: 100%;
overflow-x: hidden;
background-color: #fbfaf6;
}
html {
font-size: 10px;
-webkit-tap-highlight-color: transparent;
}
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
:after, :before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
:after, :before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
::-webkit-scrollbar-button {
width: 0;
height: 0;
}
::-webkit-scrollbar-corner {
background: 0 0;
}
::-webkit-scrollbar-thumb {
background: #708090;
border: 48px none #fff;
border-radius: 67px;
}
::-webkit-scrollbar-track {
background: #d9d9d9;
border: 52px none #fff;
border-radius: 0;
}
Mes extensions 
Adblock Plus
Google Docs hors connexion
ImTranslator
React Developer Tools
Redux DevTools
Redux DevTools for debugging application’s state changes.
The Great Suspender
Web Developer
Ca ne m’est pas possible car c’est un « injected stylesheet »
Perso je caractérise les id et mes variables javascript de façon à ne pas avoir ne soucis ou le moins possible:
timing_sortie_montagne par example…
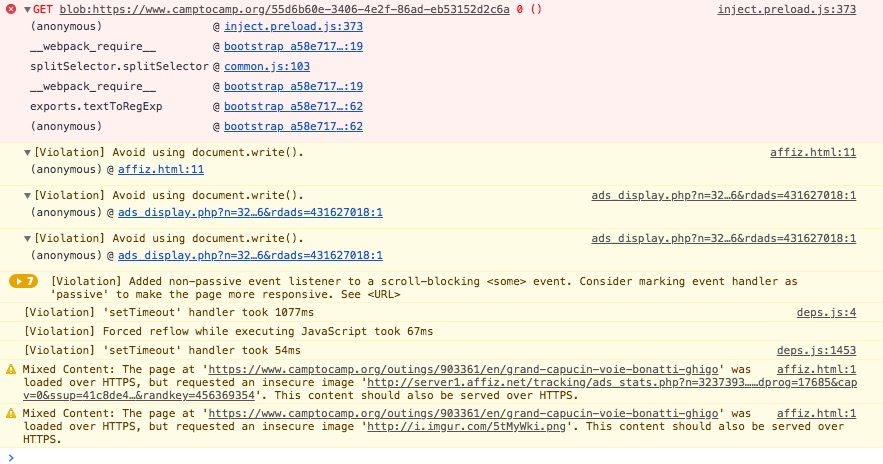
Voici ce que j’ai dans la console. D’ailleurs comme tu vois il y a un soucis avec le https car la page va chercher des images ailleurs et le compte rendu de sécurité indique aussi que « Cette page essaie de charger des scripts à partir de sources non authentifiées »
Bon il faut que je te quitte car j’ai un rencard pour grimper. A plus.
le mixed content n’est pas grave (et pas lié)
Oui je me suis mal exprimé. J’aurais du écrire Par ailleurs au lieu de d’ailleurs.
Si on propose une page en https il est préférable de ne pas avoir de mixed content sinon pourquoi faire du https? Le client en est le plus souvent averti et cela le met dans le doute et la suspicion.
Et même les éléments passifs comme les images peuvent contenir du code caché.
Bien vu, c’est l’extension imtranslator qui est coupable.
Par contre 'inject.preload.js" est toujours présent et bloqué par adblockplus. Celà disparaît lorsque adblocplus est déséctivé.
Parce que affiz est pourri et que le monde des gestionnaires de pub gratuits est un désert 
Y’a aussi les images externes mises par exemple dans les forums, il faudrait remettre un camo
Vrai, rien n’est donné.
En fait le besoin du https est lié à peu de pages : login, MP, Back Office…
Dans un forum ou tous ce que l’on écrit est vu par tout le monde cela n’a que peu d’intérêt.
A mon avis il faut éviter cela (voir visuel) qui marque mal, quitte à passer en http.
Cela dépend des prestations offertes et surtout s’ils proposent des contenus rémunérateurs, mais il y a un gestionnaire d’encart Revive Adserver qui est free open source (j’avais utilisé son prédécesseur phpadsnews qui était pas mal) https://www.revive-adserver.com/, ily a aussi : Yclas et OSClass
Il y a aussi de très bons analyseurs de traffic dans le libre : Open Web Analytics,
Oulah, non ! Malheureux !
Mise à part que ce serait se compliquer la vie vu que le https marche bien sur C2C (excepté ces histoires de bannières), Google a annoncé qu’à partir de cet été le ranking (référencement) des URL non https sera dégradé, donc c’est pas une bonne idée de repasser en http 
Si on limite le https à la page de login, le mot de passe envoyé est crypté. En retour, on reçoit un cookie de session comportant une clé, et envoyé lors de toutes les requêtes faites ensuite.
Mais si ces requètes sont faites en http, le cookie de session est envoyé en clair, et on peut l’intercepter et l’utiliser.
On perd donc tout le bénéfice du cryptage du mot de passe.
Pour éviter ça, il faut passer tout le site en https.