Bonjour tout le monde,
Des petites question d’ergonomie pour vous. Essayez de vous mettre dans la peau d’un utilisateur de passage.
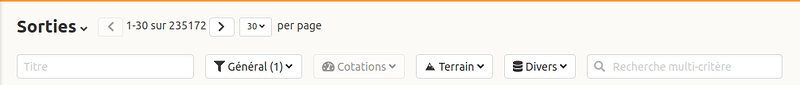
Il semblerai que les boutons de pagination ne soit pas évident à comprendre (les deux flèches) :
![]()
Nous avons un développeur qui se propose d’améliorer ce point. Du coup, quelques questions :
- est-ce clair pour vous (dans la peau du débutant)
- comment vous l’amélioreriez ?
- notamment, pouvoir accedez à la N-ième page en un clic est-il important ?
- il est possible de charger plus de 30 résultat, est-ce utile selon vous (sachant que ca consomme de la place, ce qui rare sur les mobile) ?
Une maquette est dispo ici : Camptocamp.org
![]()
Pouvez vous tester et nous donner votre feedback ?
Merci!