Comment faut il faire pour ajouter ce petit lien?
Sondages sur le design de la future interface
Parfait, pas très intuitif mais même un novice comme moi en informatique y suis arrivé 
Merci
On arrive à scripter le truc pour que ca le fasse en automatique, pas sur qu’on accès a ces elments via API.
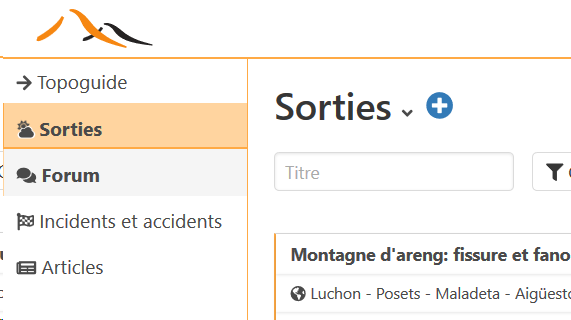
Un peu comme ça? (j’ai pas mis la bordure à droite, je trouvais ça bizarre)

Il faut imaginer que je pointe sur le lien vers le forum.
Pour la couleur, ça semble venir de la charte graphique.
Oui c’est ce que j’imaginais, un aspect pastel/délavé qui ne pique pas les yeux, des boutons et menus « flat » délimités discrètement… 
Je suis pas trop d’accord avec cette façon d’argumenter, dans le sens ou ce sondage est uniquement fondé sur le design, la perception esthétique du site.
A mon avis, il ne faut pas mélanger les sujets : si la question de la place gagnée ou perdue est cruciale en terme de pub, et donc de financement, alors il ne faut pas soumettre la question au vote, pour ensuite venir dire à tous ceux qui ont voté pour un gros logo qu’ils vont plomber les finances du site. Ce genre de réflexion devrait, à mon sens, être menée en amont par @Camptocamp-Association, pour que les questions posées sur le design soient parfaitement équivalentes en terme d’implications.
up !
Bravo et merci pour le boulot.