L’onglet? c’est à dire ?
Projet UI - Vos retours sur le design
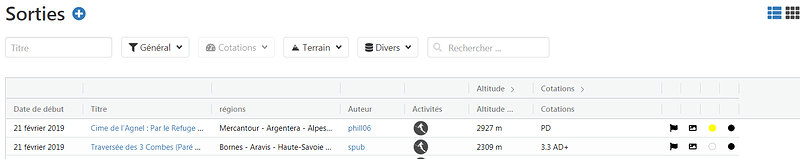
PI, le orange de la bordure gauche des cards n’est pas le bon, un petit bug de CSS. Je corrige pour la prochaine.
C’est du au fait qu’il y a des colonnes « repliées » : altitude et cotations
On ne pourrait pas utiliser uniquement les repliables ?
- edit : je me rends compte que non en fait, car ça ferait trop peu d’info par défaut
Edit :
Par ailleurs, je note que sur la carte (sur un document), je ne peux souvent (pas toujours) agrandir que jusqu’à l’échelle 500 m.
- encore edit : en fait, pour la carte, ça doit venir du serveur (service).
(Bon, ben voilà un message qui s’est résolu par soi même. Tant mieux.
Je reviens sur les icones pour l’activité : est-ce que la taille n’est pas un peu trop faible, ce ne serait pas mieux de reprendre la taille de la V6 ?
sinon ok pour privilégier le contraste.
pour l’affichage en liste. Il n’y aurait pas moyen de faire en sorte d’ajuster les largeur des colonnes pour éviter que les dernières soit masquées (en tout cas sur les écrans larges) ?
concernant les documents, je n’aime pas trop le style des titres de sections, je trouve qu’il faudrait réduire la taille sensiblement… Par contre il faudrait un peu de design pour mieux identifier les sections (léger cadre pour chaque section)
NB. par section, je veux parler de "Description ", « Remarques » etc
Je trouve aussi qu’il y a confusion entre les titres de section et les titre des champs textuels
De toute façon il faudra aussi réduire en proportion les titres des champs textuels
Sur les pages sorties, je trouve que le ou les itinéraires associés pourrait être un peu plus visible. -> Ligne en gras ? cadre spécifique ?
C’est l’UI qui doit s’adapter
La solution 2 me va bien. Mais je mettrais le logo en entier.
+1. De manière générale, je préfère qu’on remplace le bleu par du orange (couleur des boutons, des sections, des pictos…)
Je préfère la version proposée ici Projet UI - Vos retours sur le design
D’accord avec toutes les remarques de Jose : Projet UI - Vos retours sur le design et en particulier :
typo ?
Sur la page du Topoguide, le trait orange fait un peu bizarre, AMA, le trait serait meilleur en bleu (ou noir ?). D’ailleurs, l’horizon n’en ressortirait que mieux.
Je pense que @joseP parlait des pictos V6 (d’où la correction faite dans sa citation).
Je ferais l’inverse : tout en orange (sections, pictos) sauf les boutons +
Ah d’accord.[quote=« Loic_P, post:96, topic:237297 »]
Je ferais l’inverse : tout en orange (sections, pictos) sauf les boutons +
[/quote] L’image aussi ? 
Moi aussi.
Je préfère les pictos d’activité en bleu ou noir pour plus de contraste.
Les autres pictos des cards ou listes en noir ou gris, sauf le picto condition.
L’idée est d’éviter un design sapin de noël (pictos de différentes couleurs un peu partout) ou Fisher price (boutons et arrière plan multi color).
L’orange pour les boutons est à éviter d’un point de vue ergonomique : c’est une couleur qui porte du sens (warning).
Je vais homégénéiser cela
Le dessus, il y a un choix ergonomique à poser : actuellement, cela est fait pour donner une apparence document continu aux champs textuels : les différentes sections n’étant qu’une facilité d’édition, le texte document étant rendu comme étant un bloc.
J’avais essayé les alternatives plus proches V6 :
- un cadre par section dans un gros cadre
- cadre dans cadre, beark, ca faisait des bordure partout. Et quand il y a un bandeau, ca faisait poupée russe…
- successions de cadre
- bcp de place perdu, surtout que la majorité des documents ont des section très courtes (résumé, matériel, remarque).
C’est pour cela que je m’étais finalement arrêté sur cette présentation. Je vais essayer de trouver un peu de temps pour faire des screenshot pour illustrer cela
Ah, désolé, petit veto technique : on conserve le même design du header quelque soit la page. Trop complexe à gerer sinon.
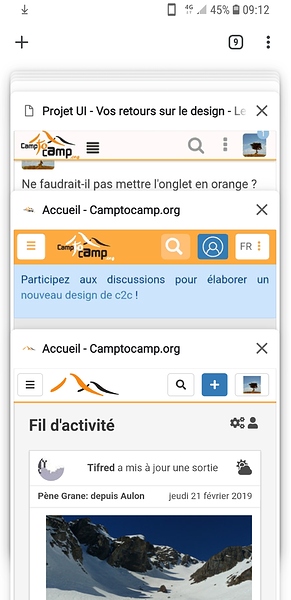
Voici sur mon téléphone ce que ça donne :
Onglet chrome + barre notification en orange bandeau sup blanc souligné orange sur C2C forum
Onglet chrome + barre notification + bandeau sup en orange sur C2C V6
Onglet chrome + barre notification + bandeau sup en blanc avec ligne orange pour séparer le contenu sur C2C Projet UI
Aucun des trois ne fait vraiment ressortir l’onglet C2C par rapport aux autres.
Ah ok, faut que je trouve comment faire ca.
Sinon, livraison, avec plein de petits détails :
- bonne couleur de bordure gauche pour les cards
- Titre des incidents/accidents dans les cards, majuscule pour la première lettre
- pas de retour la ligne sur les altitudes dans les cards
- petit espace entre le picto activité et le texte dans les liens vers les itinéraires
- picto activité en noir sur les pages itinéraires (mais point en cours de discussion)
- il manquait la date sur les page incidents/accidents
- interversion des picto du switch card/map sur mobile (@gros)
- sous-titre du formulaire d’édition des points de passage
- bouton prévisualiser en bas des formulaire d’édition (@antoineM)