J’ai vu, et tu as bien fait 
Projet UI - Vos retours sur le design
En gros : padding-top à 85px et padding-bottom à 15px
bonjour,
je n’ai pas tout suivi, du coup je suis peut-être hors sujet (si c’est le cas, désolée)
pour le bandeau vertical à gauche (logo, topoguide, sortie, forum…) ce serait bien de garder la cohérence avec le forum et d’avoir les mêmes couleurs
Il parait que ça fait sapin de Noël.
@Marmotaine, oui, je ense qu’on fera attention à ce que tout soit in fine raccord. Perso, je m’en fiche un peu de comment c’est, mais certains voulaient changer : cela changera aussi côté forum pour être raccord.
Du coup, si tu as un avis, expose-le, ce serait bien.
OK pour l’attaque.
Par contre, il y a un truc à régler sur l’ordre de superposition qui n’est pas consistant (parfois trace au dessus de wp, parfois en dessous, même pour un même type de wp).
eh bien je trouve que le noir et blanc, c’est tristounet et ce n’est pas la fine ligne orange qui égayera le tout. En fait, du coup, on se demande ce que ça vient faire là. Mais finalement, ce n’est que de la cosmétique et les goûts et les couleurs…
Beaucoup plus gênant, le noir et blanc met tout sur le même plan. Du coup, plus rien ne ressort et il faut faire un effort intellectuel et tout lire pour trouver l’info qu’on recherche. Du coup, les picto ne servent à rien puisqu’ils ne se détachent pas de l’écrit.
Autant je ne suis pas fan du bleu et je trouve effectivement que ça fait sapin de noël autant mettre un peu d’orange et de vert allège les pages et permet de s’y retrouver.
Je trouve que le design du forum est assez équilibré et ne fait pas sapin de Noël.
Par rapport aux cards, je les trouve assez difficiles à lire, on se retrouve avec plein de lignes. J’apprécierais un peu plus de contraste entre la card et le fond (légèrement grisé) qui permette de bien distinguer les différentes cards.
Pour les listes, je ne me prononce pas tant je déteste ce format. On se demande quand même pourquoi il y a tout ce bleu.
Le « dashboard »… j’ai encore pas compris comment on l’obtient, mais c’est vrai que je n’ai pas beaucoup cherché. Je remets tout juste mon nez dans ce sujet ; non, en fait je ne faisais que passer…
Bonjour @Marmotaine
Le dashboard, c’est en gros la page d’accueil de la v5, donc si tu n’aimes pas les listes, c’est pas dit que tu apprécies.
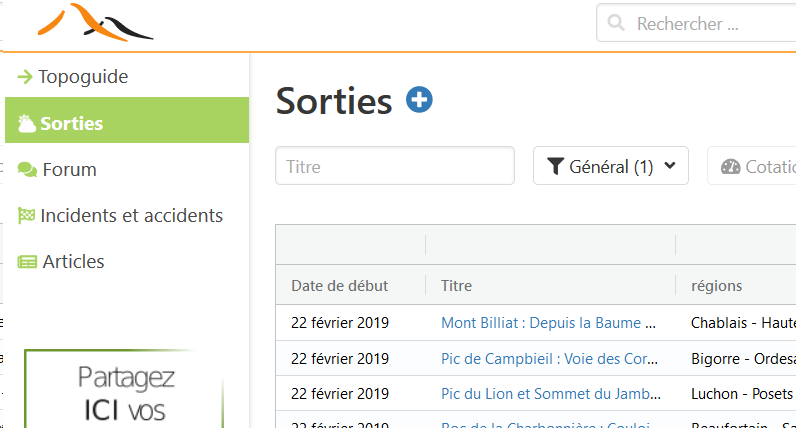
On peut reprendre la couleur verte du menu (idem design v6 actuel), c’est très facile à faire. Je rajoute aux votes.

Hello Marmotaine,
Quelque soit le design choisi pour le menu de gauche, on fera en sorte d’avoir le meme pour le forum et pour le site, bien sur.
Je vais faire un test en ce sens pour la prochaine livraison.
livraison, avec plein de petits détails, certains expérimentaux (j’ai mis une icone  (parce que je la trouve rigolote) sur les lignes en question), dites moi ce que vous en pensez
(parce que je la trouve rigolote) sur les lignes en question), dites moi ce que vous en pensez
- Majuscule sur le nom de l’auteur sur les cards des sorties
- Icones activités plus grosses sur les cards
- Icones activités plus grosses sur les liens vers les itinéraires
- tailles de certaines des colonnes dans la liste des articles (en vue liste)
- editeur de markdown moins haut (@bubu)
-
 bordure droite du menu de gauche en orange
bordure droite du menu de gauche en orange -
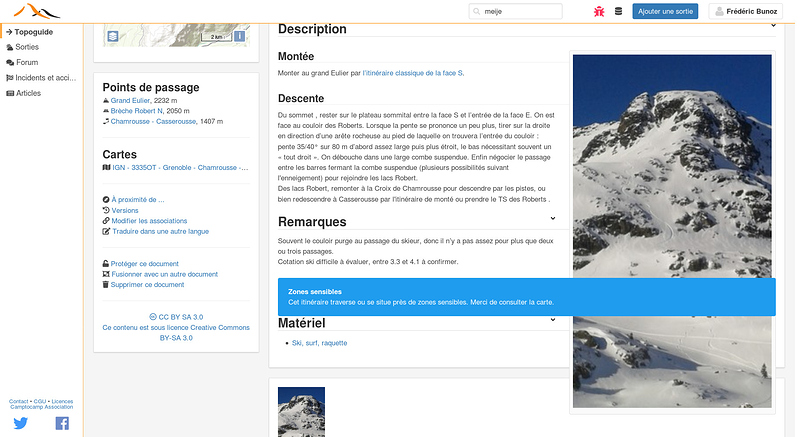
 fond légèrement gris sur les vues des documents @Marmotaine
fond légèrement gris sur les vues des documents @Marmotaine
- Je l’ai rajouté uniquement sur les vues des documents, pas sur les pages de recherche.Si ca plait, je peux faire de meme sur toutes les vues. En effet, le fond blanc fait un chouia triste. A noter que la couleur que j’ai utilisé n’est put être pas la bonne, la question se pose surtout sur le principe d’avoir un fond légèrement foncé, plutot que blanc
-
 Liens vers les itinéraires en premier sur les pages des sorties, ca les fait un peu mieux ressortir
Liens vers les itinéraires en premier sur les pages des sorties, ca les fait un peu mieux ressortir -
 Pas mal de tests sur la page topoguide @Florence_B
Pas mal de tests sur la page topoguide @Florence_B
- Formulaire d’édition plus large (840px > 1000px, @bubu).
- onglet orange sur mobile [1]. (@gros, à tester stp)
J’abonde tout à fait. A la rigueur, le niveau de détail des pictos actuels peut etre un plus pour les gros boutons. Mais pour la version en petit, c’est compliqué d’en tirer quelque chose.
Tu aurais une URL ?
C’est vraiment cool de pouvoir associer ou dissocier des images au Profil.
Merci !
J’étais sur ordi, je suis maintenant sur téléphone.
Actuellement, la trace est au-dessus des wp, mais en dessous du point itinéraire. Il faudrait que la trace soit tout au dessus, soit tout en dessous (ma préférence).
Hier j’avais un bug de zoom limité à 500m d’échelle, et j’avais des wp sommet au dessus de la trace. La sur tel je n’ai plus ce bug.
Je viens de tester la création d’itinéraire sur téléphone : il faudrait agrandir la carte, actuellement les boutons recentrer sur, choix fond de carte & Co recouvrent tout l’espace…
A dans une semaine !
Sur la page d’Accueil, pourquoi ne pas avoir une liste des Itinéraires en dessous de la liste des Dernières discussions du forum, comme sur le dashboard ?
Salut @AntoineM,
En théorie, l’ordre de superposition est le suivant (le plus profond en premier, le plus au dessus en dernier) :
- Les fonds de cartes
- Les cartes des pentes OGN et SwissTopo
- Les zones de protections
- Les points de passages associés, uniquement sur les vues d’un document (c’est à dire, pas sur les vues de recherches avec liste de documents
- La trace GPS du document sur les vues d’un document
- Le ou les document(s) dont il est question sur la page. C’est à dire :
- Les sorties sur la page Camptocamp.org developement builds
- Les itinéraires sur la page Camptocamp.org developement builds
- etc.
- La sortie sur les pages du type Camptocamp.org developement builds
- Le point de passage sur les pages du type Camptocamp.org developement builds
- etc.
Si tu constates une page qui ne respecte pas cet ordre, c’est un bug, je veux bien l’url et un screen.
Sur le fond, en effet, on a plutot envie que la trace GPS (5) soit sous les points de passages associés.
Merci @CharlesB d’avoir rempli l’espace sur les cards pour les points de passage, avec l’altitude ainsi que la précision quant au type de point de passage !

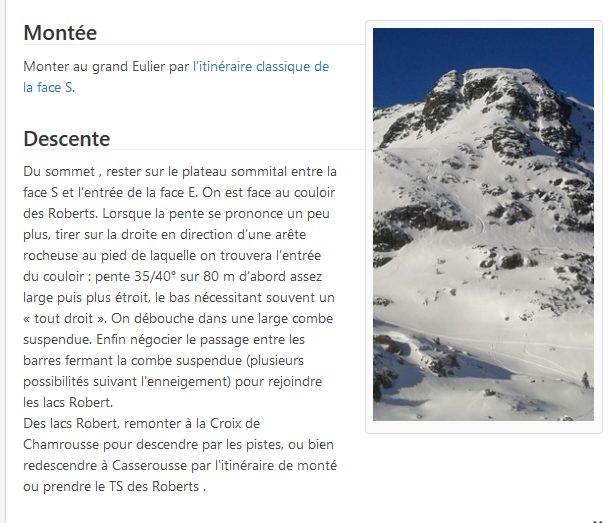
Il y a un problème avec les images insérées, qui sont agrandies démesurément (pas d’option « big » à l’insertion) :
Ya peut etre un pb avec ton screen.

Pour la taille c’est bon : medium.
[img=1087006 right /]