Tu as des exemples en tête ?
Projet UI - Ergonomie
Ergonomie du diaporama
Je pense que ce serait mieux de profiter au maximum de la fenêtre disponible pour afficher l’image, comme sur la V6, au lieu de rédure la hauteur de la fenêtre avec des bandes noires en haut et en bas.
Il y a un bouton pour agrandir l’image à toute la fenêtre, puis à tout l’écran (donc 2 clics pour passer en plein écran …). Mais ça pourrait être par défaut sur toute la fenêtre.
Pour l’affichage du titre et des boutons, ils peuvent s’afficher quand on bouge la souris ou qu’on clique pour passer à la photo suivante (ou qu’on slide, ou qu’on utilise les flèches du clavier).
Et ils s’effacent au bout de 1 ou de 2s.
Par ailleurs, quand les boutons sont affichés, il faut mettre du noir ou du gris en fond de leur boite, avec éventuellement une opacité, pour que le contraste soit toujours bon.
Actuellement sur la V6, quand une image prend tout l’écran et qu’elle est blanche en haut, les boutons sont invisibles.
Sur la maquette, ce sont les boutons en dessous de l’image, permettant de passer directement de 3è à la 10è image, qui sont invisibles car en noir sur noir.
à la saisie de la sortie, il faudrait intervertir les champs « comentaire sur l’itinéraire suivi » et « commentaire perso sur la sortie. »
Merci @BorutK pour le job de clarification/secrétariat du projet !
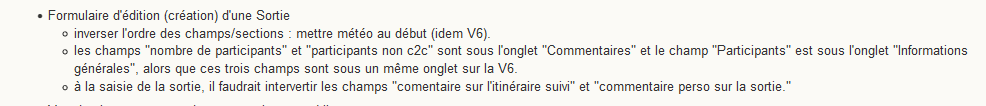
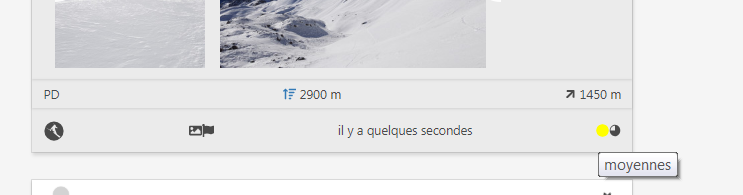
Infos bulles conditions :


L’info-bulle dans le cas de la complétude est explicite, dans le cas des conditions, on a que la valeur du champ.
Infos bulles type de document
(itinéraire, sortie, WP, …) absente dans les card
Icones images et trace GPX
trop serrées (voir image ci-dessus)
Info bulle trace GPX
absente
Merci, je suis vraiment un débutant en la matière
(edit)
Ouais, c’est bon, je viens de voir. J’ai séparé le sujet infobulle des cards de la home : le sujet sera le même sur le dash-board ou les résultats d’une recherche dans le topoguide en mode card comme en mode tableau.
Le point
- icônes trace GPX et Images sont trop proche l’une de l’autre
est-il plutôt du Design ?
La frontière est toujours floue  Mais pour celui la, il est plutot coté design.
Mais pour celui la, il est plutot coté design.
Merci pour le boulot de triage des points 
Les messages d’aides sont directement modifiable, sent toi libre 
Oui, c’est voulu, c’est l’aide sur la mise en forme du texte
Je retire ce point, il y a tout un sujet dédié
Sur ce point, on avait deja évoqué le sujet en interne : l’ergonomie des cards de facebook, linkedin & co, c’est un unique lien qui mene au document. J’ai reproduit cela sur la maquette.
L’adhésion a semblé être forte pour cette évolution, donc sauf avis contraire, on en restera la. Si vous avez un avis la dessus, c’est le moment 
C’est le fonctionnement des quelques sites grand public que je viens de tester (facebook, github, La raison est que si l’on a fait une typo, ce ui arrive souvent, on a le texte sous la main pour corriger, ce qui est pratique.
Je vous propose de conserver cette ergonomie
Fait.
Livraison
-
 la complétude est absente
la complétude est absente
Camptocamp.org developement builds
Camptocamp.org
-
 Infos bulles su survol d’icones : ici
Infos bulles su survol d’icones : ici
-
 info bulle icone trace GPX absente
info bulle icone trace GPX absente -
 info bulle icone condition : ajouter nom du champ. Quand on survole l’icône conditions il devrait y avoir l’info-bulle « Conditions : bonnes », où « Évaluation des conditions : bonnes » (V6), et pas seulement « bonnes ».
info bulle icone condition : ajouter nom du champ. Quand on survole l’icône conditions il devrait y avoir l’info-bulle « Conditions : bonnes », où « Évaluation des conditions : bonnes » (V6), et pas seulement « bonnes ». -
 info bulle type de document absente : quand on survole l’icône du type de document (sortie, itinéraire…) il devrait y avoir l’info-bulle « Sortie », « Itinéraire »… (en toutes lettres).
info bulle type de document absente : quand on survole l’icône du type de document (sortie, itinéraire…) il devrait y avoir l’info-bulle « Sortie », « Itinéraire »… (en toutes lettres).
-
+1
Sauf qu’actuellement ça ne mémorise pas les tailles de colonnes. Donc dès qu’on recharge la page, il faut de nouveau redimensionner toutes les colonnes. Inutilisable en pratique (c’est dommage). Si pas possible d’améliorer ça, en l’état je préfère les listes de sorties de la V6 (en mode liste), même si c’est pas très joli (au moins on voit tout sur un petit écran comme le mien).
Oui, j’ai ça dans ma pile. Mais je met ça en seconde prio pour le moment.
Ca me semble être du design : définir les largeurs de colonne et la largeur totale du tableau (ascenseur horizontal ou non, etc). On peut copier les largeurs des colonnes de la V6 si on veut, mais si on modifie un peu pour éliminer des défauts ce n’est pas plus mal (c’est parfois plus simple de faire un peu différent mais mieux, au lieu de copier exactement qq de bien mais avec qq défauts).