Oui 
Projet UI - Ergonomie
Pardon mais je comprends pas tout.
Quels sont ces points que tu listes dans ton message initial, comment te sont-ils parvenus?
Directement en wiki ça veut dire quoi?
Merci
Ce projet est en gestation depuis quelques mois sur le forum privés de l’assoce, les membres de l’association ont déjà remontés plein de points. Ceux-ci dessus sont ceux que je n’ai pas encore corrigé, et j’ai copié la liste depuis le sujet qui n’est accessible qu’aux membres de l’association.
Mon premier messages « est en wiki », ce qui veut dire que n’importe qui peut l’éditer. Si tu trouve un point qui ne necessite pas de discussion, rajoute directement ton point dans la liste en éditant le premier message.
Ok merci pour les précisions!
Loin d’être évident pour un simple contributeur comme moi!
Oui bien sur, le projet est deja bien avancé, il faut prendre le train en route, ce qui n’est pas évident.
Mais il ne faut pas hésiter, c’est prenant 
De manière générale, il faut éviter de couper les titres de document dans les listes ou cards, mais plutôt les passer sur 2 lignes. Eventuellement les couper si plus de 2 lignes.
Sur la V6 en mobile, donc avec uniquement des cards, sur de nombreux points de passages dont le nom est un peu long, on ne voit aucun nom d’itinéraire dans les cards, car le début est composé du nom du point de passage qui prend toute la ligne. Et en mode paysage, ça met 2 cards côte à côte, donc elles ne sont pas plus larges.
Du coup on ne voit plus du tout le nom des itinéraires : c’est un énorme défaut (en gros c’est killer  ).
).
Dans les listes en tableau, il n’y a pas de gros problème à afficher toute le titre sur plusieurs lignes. Eventuellement ajouter un bouton pour switcher en monoligne. Ou mieux, pour switcher le titre en police 1,5 ou 2 fois plus petite.
C’est vrai. Mais avec des explications ça devient possible 
Sur le tableau, tu peux changer la taille de la colonne, ca me semble le plus pratique.
Pour les cards, avoir un affichage sur 2 lignes max, c’est pas hyper évident. Sur le principe, je suis d’accord avec toi, mais vu que ca ne fonctionne pas comme ca sur la V6, je vais lachement botter en touche et repousser ce point au post projet 
Ah oui, je n’avais pas vu.
Par contre, je viens de voir que la colonne de la date est la date de début. Ce serait mieux si c’était la date de fin. Sinon, une sortie sur une semaine saisie le lendemain du retour n’apparait pas dans les dernières sorties.
Normalement les 2 dates sont toujours renseignées, même pour une sortie sur 1 jour. Mais je ne sais pas ce que renvoie l’API dans une liste de sortie.
Un lien interne vers un sous-titre décale trop le texte vers le haut et le sous-titre est invisible, caché par la barre du haut.
Ce n’est pas possible de mettre un lien directe vers la maquette, car le lien interne cartonne l’ID du doc dans l’url de la maquette.
Mais en cliquant dans le sommaire d’un article avec sommaire, on se rend compte du problème : Camptocamp.org developement builds
Sur la V6 il y avait le même problème, et il a été résolu par @b_b).
formulaire de création d’une sortie
Les onglets sont finalement plus pénibles qu’utiles, il faut de toute façon scroller.
Je mettrais le formulaire dans une seule page en mettant à la suite les onglets de la V6 actuelle. L’enchaînement des item est logique. Il faudrait néanmoins mettre le titre tout en haut du formulaire.
Sur l’idée, je suis d’accord, à un détail près : Sur PC, je pense qu’avoir un premier onglet qui contient l’essentiel est un vrai plus pour la facilité d’utilisation de la majorité des cas.
Par contre, on peut effectivement réduire le nombre d’onglets suivants, quitte à avoir une page assez haute.
Tu as des exemples en tête ?
Ergonomie du diaporama
Je pense que ce serait mieux de profiter au maximum de la fenêtre disponible pour afficher l’image, comme sur la V6, au lieu de rédure la hauteur de la fenêtre avec des bandes noires en haut et en bas.
Il y a un bouton pour agrandir l’image à toute la fenêtre, puis à tout l’écran (donc 2 clics pour passer en plein écran …). Mais ça pourrait être par défaut sur toute la fenêtre.
Pour l’affichage du titre et des boutons, ils peuvent s’afficher quand on bouge la souris ou qu’on clique pour passer à la photo suivante (ou qu’on slide, ou qu’on utilise les flèches du clavier).
Et ils s’effacent au bout de 1 ou de 2s.
Par ailleurs, quand les boutons sont affichés, il faut mettre du noir ou du gris en fond de leur boite, avec éventuellement une opacité, pour que le contraste soit toujours bon.
Actuellement sur la V6, quand une image prend tout l’écran et qu’elle est blanche en haut, les boutons sont invisibles.
Sur la maquette, ce sont les boutons en dessous de l’image, permettant de passer directement de 3è à la 10è image, qui sont invisibles car en noir sur noir.
à la saisie de la sortie, il faudrait intervertir les champs « comentaire sur l’itinéraire suivi » et « commentaire perso sur la sortie. »
Merci @BorutK pour le job de clarification/secrétariat du projet !
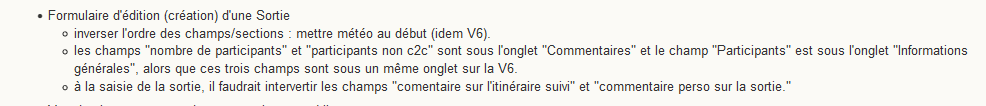
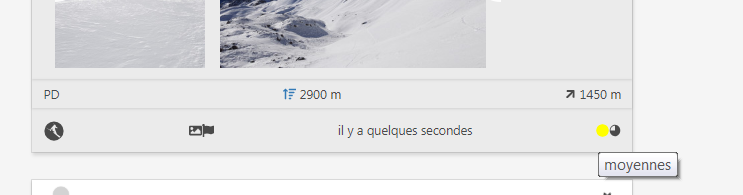
Infos bulles conditions :


L’info-bulle dans le cas de la complétude est explicite, dans le cas des conditions, on a que la valeur du champ.
Infos bulles type de document
(itinéraire, sortie, WP, …) absente dans les card
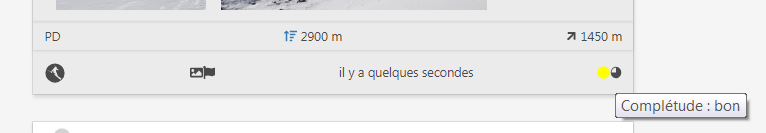
Icones images et trace GPX
trop serrées (voir image ci-dessus)
Info bulle trace GPX
absente
Merci, je suis vraiment un débutant en la matière
(edit)
Ouais, c’est bon, je viens de voir. J’ai séparé le sujet infobulle des cards de la home : le sujet sera le même sur le dash-board ou les résultats d’une recherche dans le topoguide en mode card comme en mode tableau.